數位行銷
行銷
在電子商務蓬勃發展的今天,有效地追蹤和分析電子商務活動對於網站營運非常重要。
本教學將引導您如何在WordPress網站上設定GA4和GTM,以實現精確的電子商務營利追蹤。
我們將介紹Google Analytics 4(GA4)和Google Tag Manager(GTM)的重要性。
GA4是一個功能強大的分析工具,能夠提供深入洞察網站的使用情況,並了解網路購物活動的關鍵指標。
而GTM則是一個集中管理和部署網站程式碼的平台,簡化了程式碼管理流程,讓行銷人員能夠輕鬆地增加、編輯和更新各種追蹤代碼。
這個教學適合希望進一步了解如何利用JOOMLA、WordPress、GA4和GTM來追蹤和優化電子商務活動的網站管理者和行銷人員。
透過正確設定和使用這些強大的工具,就能夠深入了解網站客戶和消費者行為,並採取相關的行銷策略來提高轉換率和營收。

內容目錄:
1. 簡介
1-1 介紹GA4和GTM的重要性
1-2 解釋電子商務營利追蹤的價值
2. 教學步驟
2-1 安裝WordPress及GTM4WP
2-2 建立GTM帳戶和容器
2-3 匯入 GTM 容器檔
2-4 建立 GA4 設定代碼
2-5 建立 GA4 資源
2-6 完成 GTM 設定
2-7 發布 GTM 代碼
2-8 GTM2WP 設定 GTM 容器 ID
1. 簡介
1-1. 介紹GA4和GTM的重要性
Google Analytics 4(GA4)的重要性:
(1) 更全面的數據收集:
GA4是Google Analytics的最新版本,提供了更多強大的資料收集功能。它能夠跟踪更多的瀏覽者與網站事件和互動,提供更深入的顧客行為分析。
(2) 適應多平台:
GA4更好的支援APP和網站的分析,並能夠將這兩者的數據整合在一起,提供跨平台的綜合分析。
(3) 強化顧客生命價值(LTV)分析:
GA4引入了顧客生命價值(LTV)指標,可幫助企業更好地了解每位客戶對於網站相關業務的價值,從而制定更有效的行銷策略。
(4) 更深入的洞察和預測功能:
GA4具有更強大的洞察和預測功能,利用機器學習和AI技術,幫助企業更好地了解顧客行為和趨勢,並做出更準確的預測。
Google Tag Manager(GTM)的重要性:
(1) 簡化代碼管理:
GTM是一個集中管理、設定網站和應用程式的平台。它簡化了代碼管理流程,使您能夠增加、編輯和更新各種追蹤代碼,而無需直接修改網站代碼。
(2) 提高網站性能:
GTM通過將所有追蹤代碼集中在一個容器中,可以減少網站載入時的代碼數量,從而提高網站的性能和速度。
(3) 靈活性和彈性:
GTM使您能夠根據需要增加和設定各種標籤,例如GA4、Google Ads和其他第三方工具的標籤,能夠管理和控制各種行銷和分析工具,並根據需求進行調整和測試。
(4) 更好的追蹤:
GTM提供了更精確和靈活的追蹤。
它使您能夠更準確地追蹤各種網站事件和互動,包括頁面瀏覽、按鈕點擊、表單送出等。
能夠深入了解客戶在網站上的行為和互動方式,並獲得有價值的資料和分析洞察。
1-2 解釋電子商務營利追蹤的價值
在GA4中,營利報表提供了對於電子商務活動的深入洞察,包含下列優點:
(1) 資料整合:
電子商務報表整合了多個關鍵指標,例如總收益、購買收益、廣告收益總額、購買者總人數、初次購買者人數、每位使用者的平均購買收益等。
這讓您能夠在同一個地方查看和比較這些關鍵數據,以獲得全面的營利情況。
(2) 使用者購物歷程:
電子商務報表提供了使用者購物歷程,可分析工作階段開始、查看產品、加入購物車、開始結帳、購買等5步驟的放棄率。
這讓企業能夠針對網站的頁面進行優化,配合客戶的喜好及縮短結帳流程,並尋找提高轉化率的機會。
(3)優勢和特色分析:
電子商務報表可以幫助分析發布商廣告和宣傳活動的優勢和特色。可以瞭解哪些產品或活動為網站帶來最高的收入、利潤或轉化率,以便做出更明智的投資和行銷決策。
(4) 預測和預測能力:
GA4的電子商務報表利用機器學習和預測模型,可以提供有關未來營利趨勢和可能的收入增長的預測。這使您能夠做出更精確的預算和業務計劃。
2. 準備工作
WordPress 和 JOOMLA 是一個內容管理系統 (CMS),它是建立和管理網站的一個強大工具。它以其易用性、靈活性和豐富的功能而聞名,是全球最受歡迎的網站平台之一。
要如何安裝 wordpress 和 JOOMLA ,請參考:wordpress安裝教學 joomla 4 安裝教學
而 WooCommerce 是一個在 WordPress 上運行的電子商務平台,它能夠輕鬆地在網站上建立和管理網路商店。
我們能安裝 WordPress GTM外掛就不需要再手動安裝GTM了,使用 WordPress GTM 外掛和手動安裝 GTM 外掛兩者之間的差異:
(1) 安裝和設置的簡便性:
使用 WordPress GTM外掛可以方便快捷地安裝和設置 GTM。
只需從 WordPress 外掛中選擇合適的 GTM 外掛,安裝並設定 GTM ID即可。這種方式無需進入網站的程式碼,適合不熟悉程式設計的使用者。
(2) 擴展性和靈活性:
手動安裝 GTM 外掛提供更大的擴展性和靈活性。
在網站的程式碼中增加 GTM 的容器代碼,這樣可以更深入地客製 GTM 的功能和設定。
手動安裝 GTM 外掛也能使用自定義事件和追蹤代碼,以滿足特定的業務需求。
(3) 控制權和安全性:
手動安裝GTM外掛使您對於代碼的控制權更高。
您可以直接編輯和管理網站的程式碼,確保代碼的安全性和完整性。
對於一些擁有敏感資訊或需要更高安全性的網站,手動安裝GTM外掛可能更受偏好。
(4) 更新和維護:
使用 WordPress GTM 外掛,更新和維護 GTM 功能通常由外掛開發者負責。
您只需要確保及時更新外掛版本即可享受最新的功能和安全性。
而手動安裝 GTM 外掛需要您自行處理更新和維護,確保代碼的正確性和適用性。
2-1. 安裝 WordPress 及 GTM4WP
wordpress 有一個很厲害的外掛叫做 GTM4WP,它非常容易安裝和設定,而且使用起來也沒有太多問題。
(1) 進入 wordpress 後台後, 到 [外掛] > [安裝外掛] 搜尋 GTM4WP,找到 GTM4WP 外掛後點擊 [立即安裝]按鈕。

(2)安裝後 GTM4WP,啟用 GTM4WP,需要輸入 google 代碼管理工具容器 ID,接下來我們就要到 GTM 建立一個容器給網站使用。

2-2. 建立GTM帳戶和容器
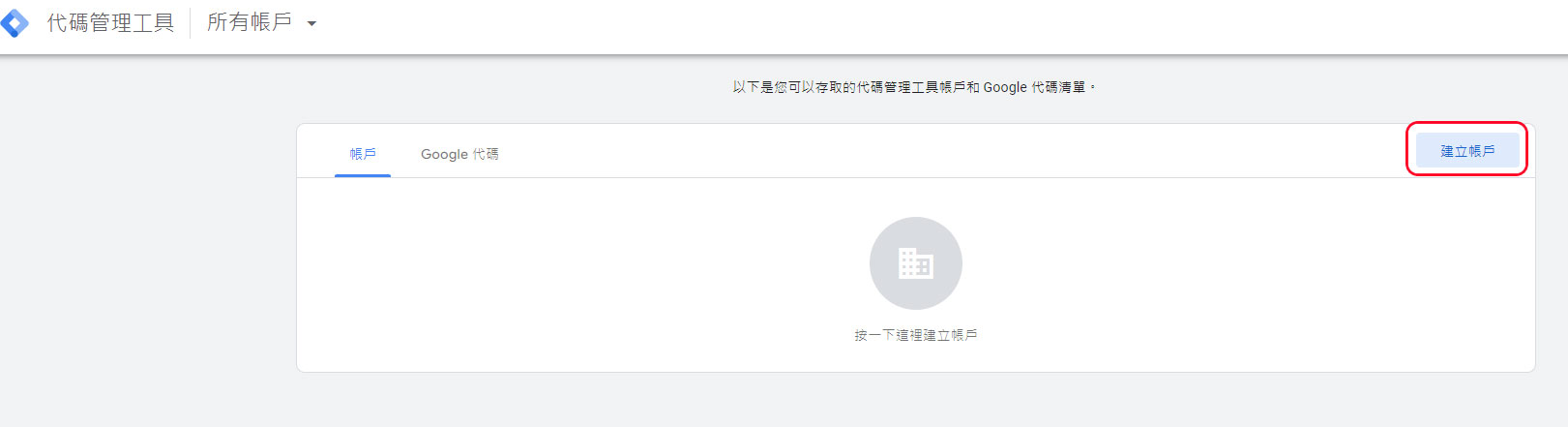
(1) 到 GTM (Google 代碼管理工具),建立 GTM 帳號,點選[建立帳戶]按鈕

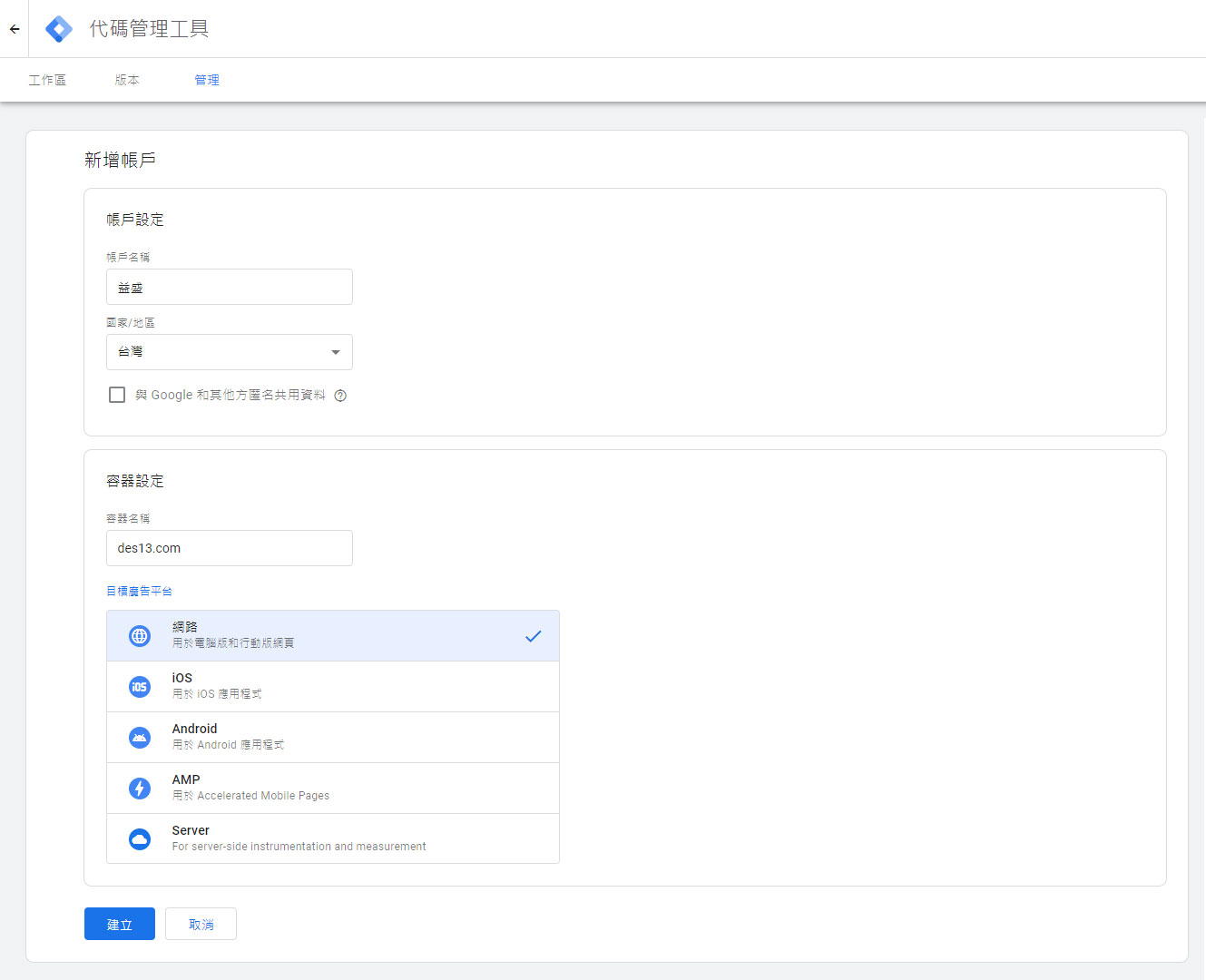
(2) 請在新增帳戶頁面,填寫 [帳戶名稱]、[容器名稱],目標廣告平台為 [網路],點擊 [建立]按鈕。

(3) 出現英文的服務合約條款,勾選 [我也接受 GDPR 所要求的資料處理條款],然後點擊畫面右上方的 [是]按鈕。

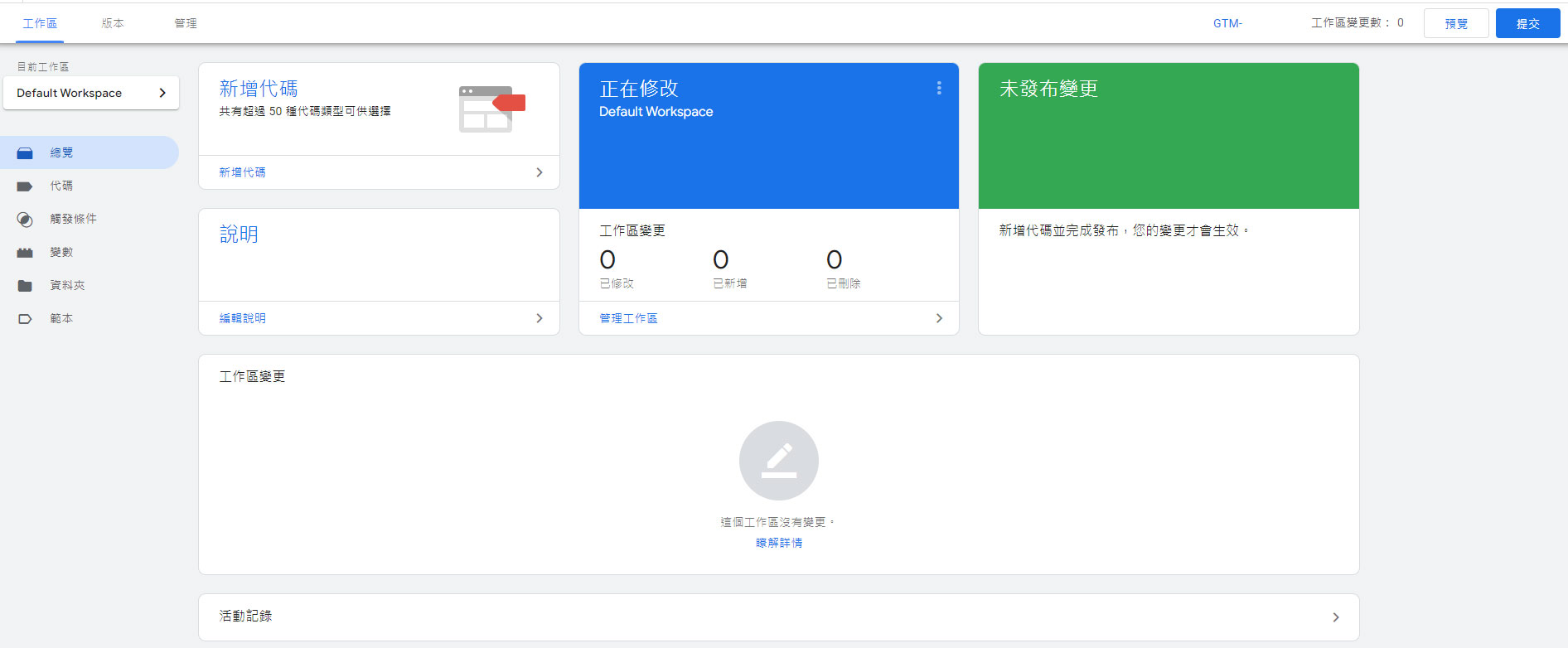
(4) 帳號成功建立,跳出 GTM 的程式碼,由於我們使用 GTM4WP 來安裝程式碼,所以不需要複製程式碼,點擊 [確定] 關閉彈出的視窗,回到工作區

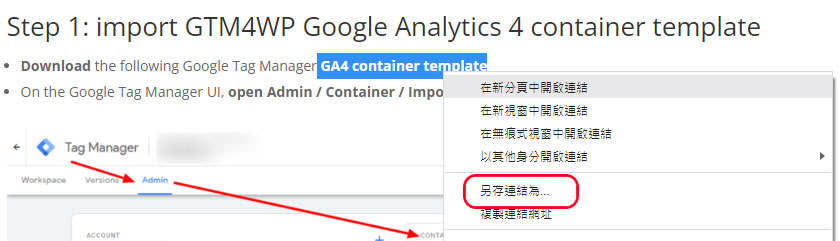
2-3 匯入 GTM 容器檔
GTM4WP 已經完成了 GTM 容器中的多個代碼、觸發事件和變數的設定,並將其匯出為一個 .json 格式的容器檔案。我們只需要下載這個 .json 檔案,然後將其匯入到 GTM 中,就不需要進行繁瑣的代碼設定了。這樣可以節省時間和精力,非常方便!
(1) 開啟 GTM4WP 官網的 Google Analytics 4 / GA4 – Enhanced Ecommerce tracking – How to setup? 這篇文章,找到 GA4 container template 下載前面提到的.json檔案,在連結上右鍵"使用另存連結為…"就能下載,也可以下載我們的 備份下載檔。

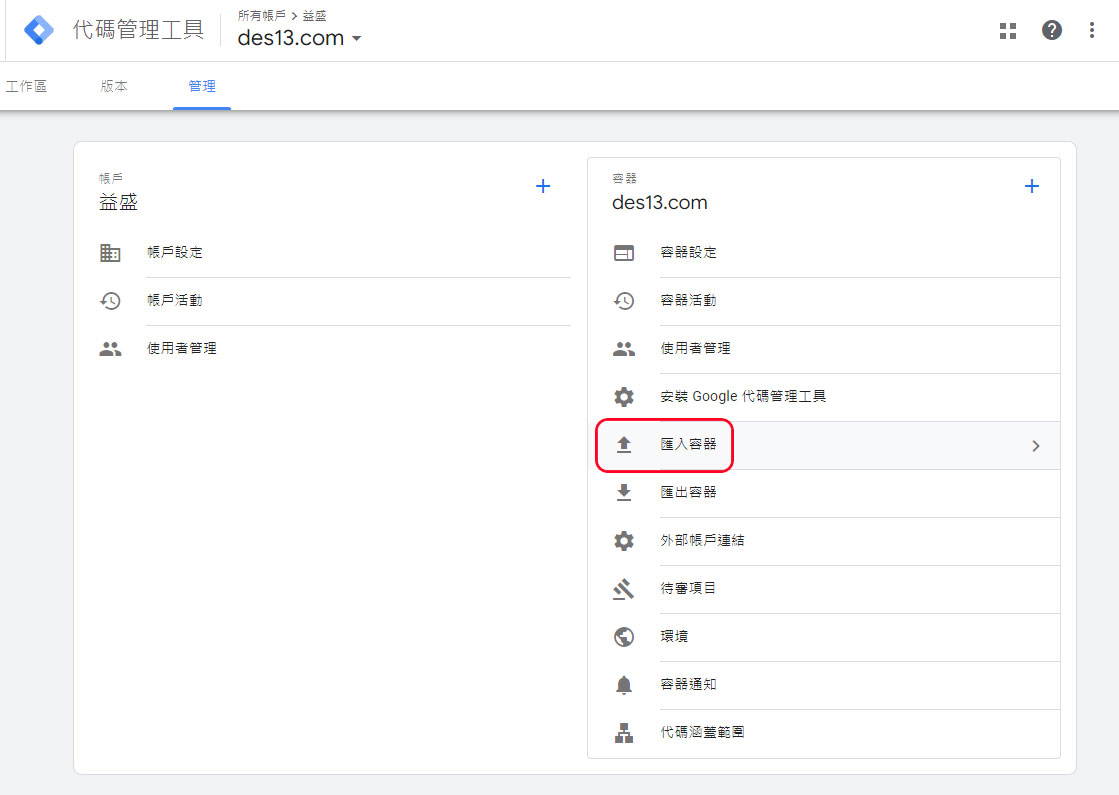
(2) 將剛剛下載的.json檔案,匯入 GTM 帳號,請參考 GTM4WP 官方的教學,將 GTM 畫面,切換到 [管理]標籤,點擊 [匯入容器]。

(3) 點擊 [選擇容器檔案],然後匯入.json檔案。選擇工作區 -> [現有],並選擇[Default Workspace]。
如果你的GTM帳號是舊的,且已經有一個工作區,你不希望對它進行修改,那麼就點選 [新增] 按鈕。

(4) 選擇匯入的選項。如果工作區是全新的,你可以選擇覆寫或合併,但如果之前有進行過編輯,選擇合併比較好。選擇完畢後,按下 [確認] 進行匯入。

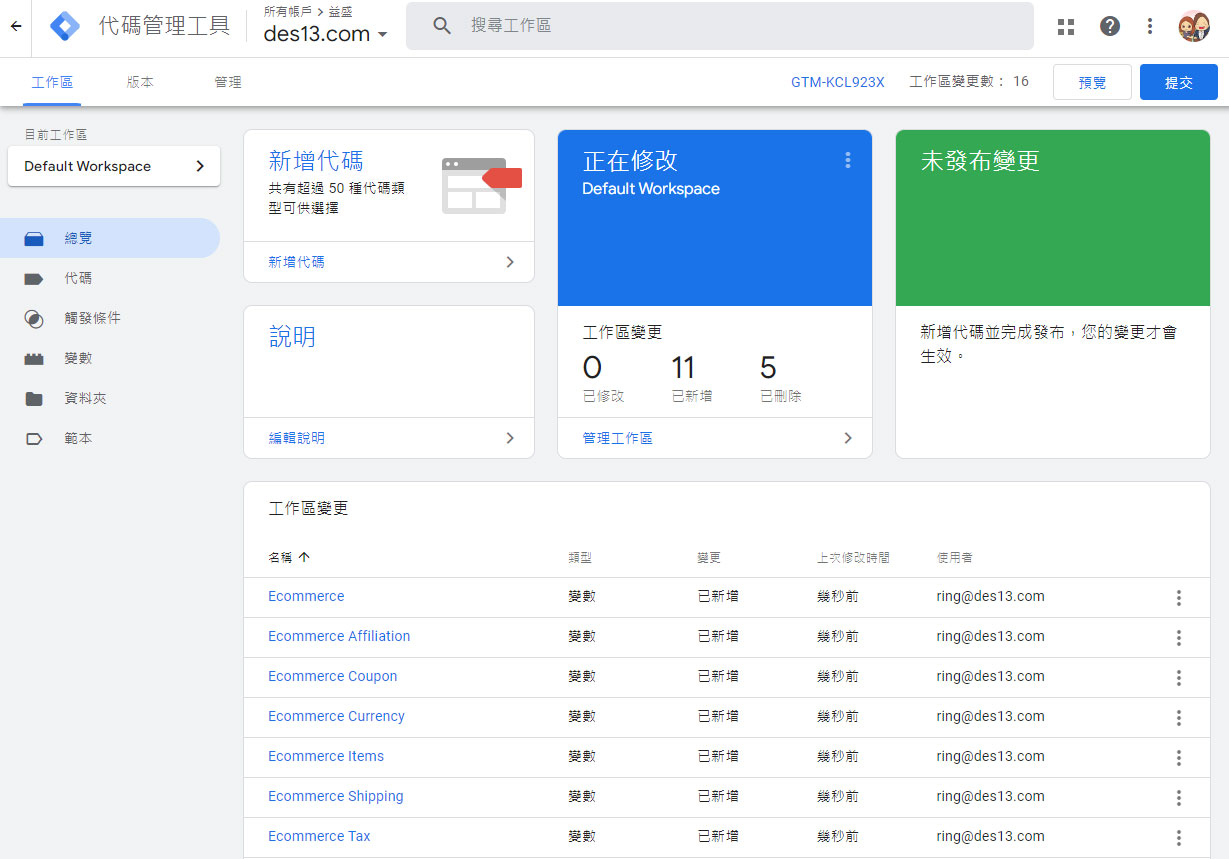
(5) 匯入容器檔案後,返回工作區。你會看到一個提示工作區變更的資訊卡,它會提示你已新增了11個項目。詳細的項目列表在最下方,包括代碼、觸發條件和變數的相關資訊。

2-4 建立 GA4 設定代碼
(1) 接下來我們要將 GA4 的代碼加到 GTM 中,點選左側 [代碼]至代碼管理區,其中已經有一組從容器匯入的 GA4 事件代碼,點擊右上角的 [新增] 按鈕。

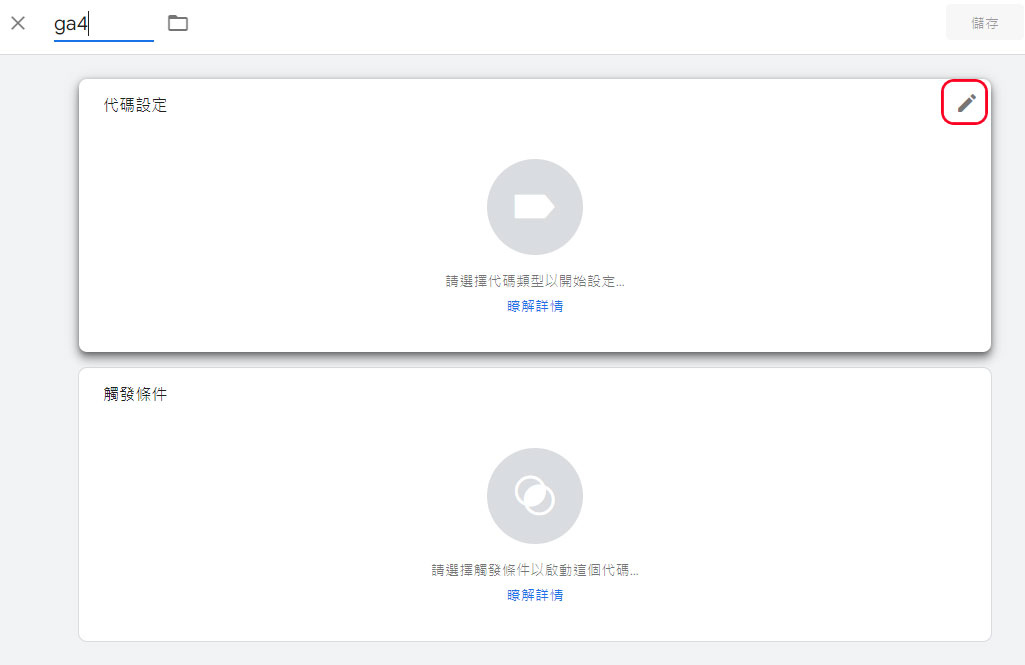
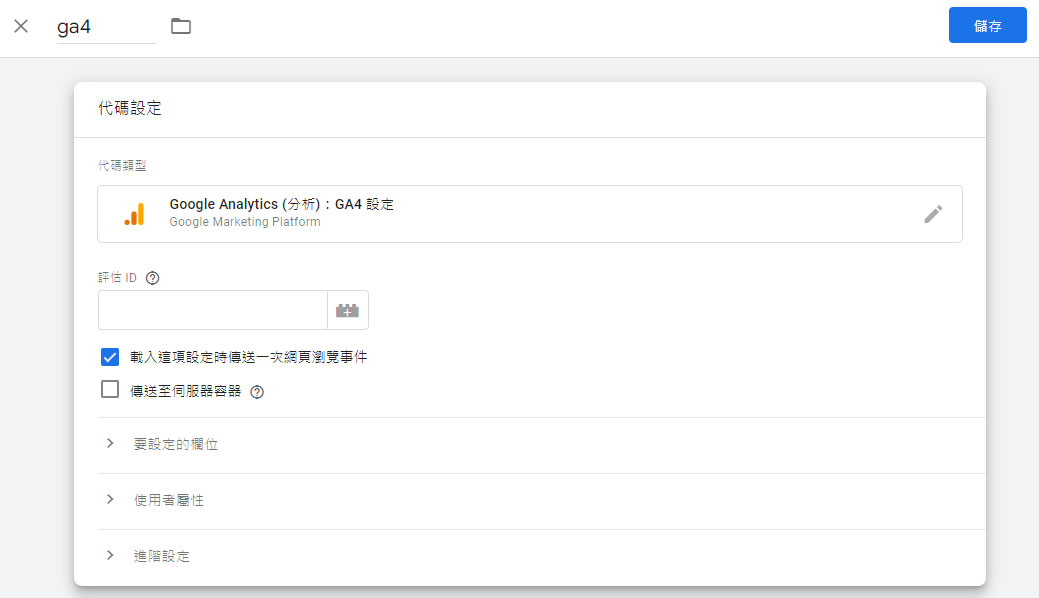
(2) 進入代碼編輯畫面,在這個畫面中,請先將左上方的代碼名稱命名為 GA4 (或者您可以自行選擇其他容易辨識的名稱),在 [代碼設定]編輯畫面中選擇右邊 [鉛筆]圖示進行設定 。

(3) 選擇代碼的類型,請選擇[Google Analytics (分析):GA4 設定]。

(4) 在代碼設定畫面中,填入"評估 ID"。如果已經在 Google Analytics (分析)中建立了 GA4 資源,請直接將該資源的評估 ID填入。
如果尚未為 WooCommerce 建立專用的 GA4 資源,則需要先在 Google Analytics (分析)中建立一個新的資源。

2-5 建立 GA4 資源
建立GA4資源請參考:GA4 教學 - Google Analytics 更新及遷移安裝(1)
(1) 完成建立GA4資源後,請至 GOOGLE分析 ,點選左下方的[管理]齒輪,在右側[資源]下方選擇[資料串流]

(2) 點選資料串流帳號會出現以下網頁串流詳情,複製[評估ID]

2-6 完成 GTM 設定
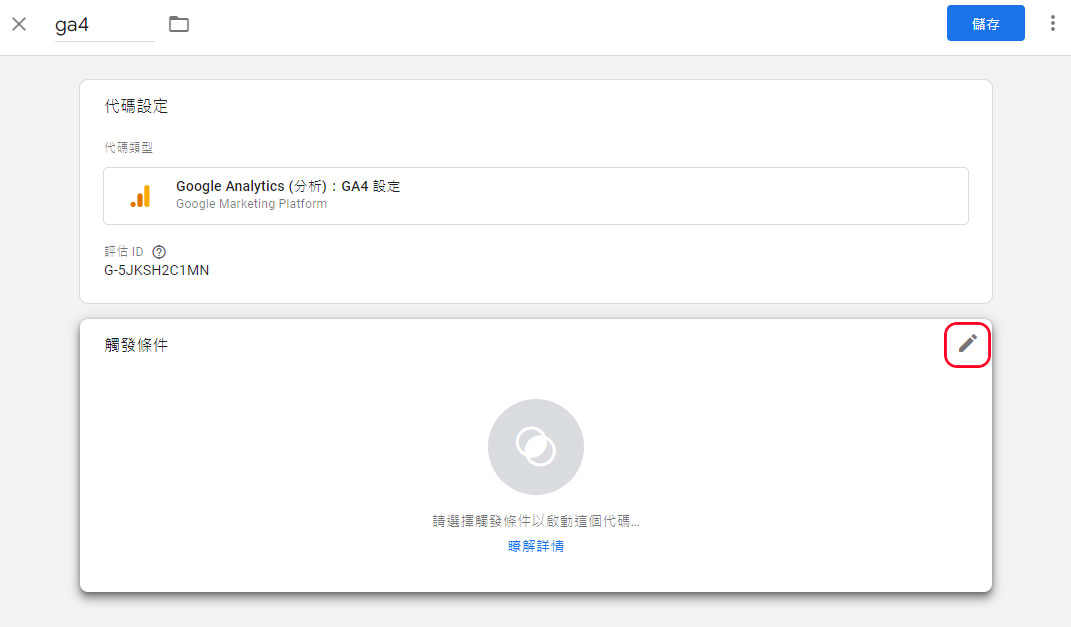
(1) 繼續進行GTM的設定,在評估ID欄位中填入GA4評估ID,然後點擊下方的[鉛筆]圖示設定觸發條件。

(2) 在選擇觸發條件的畫面中,選擇「All Pages」,因為我們希望在每個頁面都載入 GA4。

(3) 點擊右上方的 [儲存] 來完成設定

(4) 返回到 GTM 的代碼管理畫面後,除了容器匯入的 GA4 事件代碼之外,還新增了剛剛完成的 GA4 設定。
接下來,還有一個重要的設定需要完成,那就是將 GA4 事件代碼與 GA4 設定進行綁定。請點擊畫面中的「GA4 - Event - Ecommerce events」。

(5) 進入「GA4 - Event - Ecommerce events」的編輯畫面後,在「訂定代碼」欄位中,下拉選擇剛剛設定好的GA4代碼,然後點擊儲存。

2-7 發布 GTM 代碼
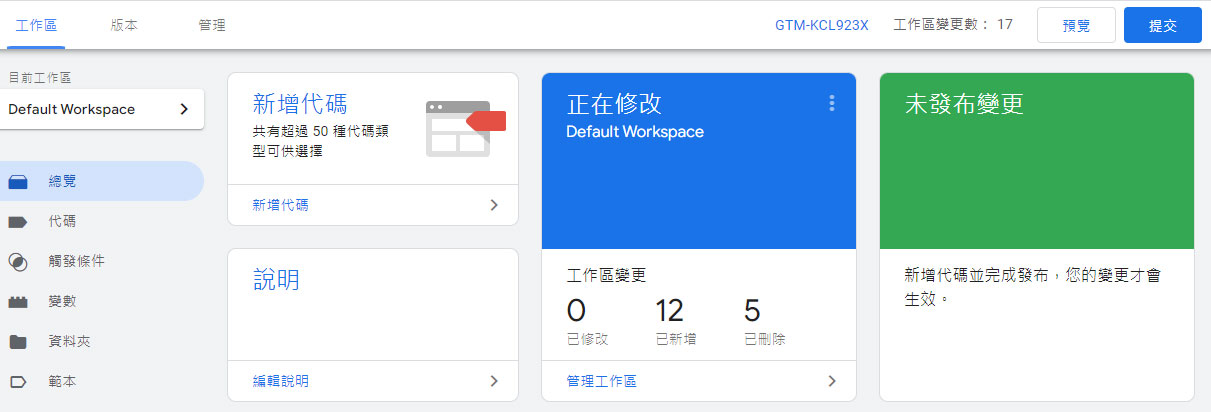
回到代碼管理,GTM 的設定基本上已經完成。點選左側[總覽]標籤,可以看到所做的變更數量。
但是,值得注意的是,這些編輯和變更僅在工作區中生效,尚未正式發布到 GTM 的工作環境中。為了讓剛剛匯入的內容和設定正式生效,我們需要進行發布操作。
(1) 點擊右上方[提交]按鈕,將工作區的代碼正式發布。

(2) 在提交畫面中,填寫「版本名稱」,填寫完成後,點擊「發布」按鈕。

(2) 等待中

(3) 發布完成後會顯示此次變更的資訊統計,以及相關清單。

(4) 到這一步,我們已經完成了 GTM 的設定。現在,讓我們回到 WORDPRESS 的 GTM2WP 外掛完成設定,請複製 GTM ID。

2-8 GTM2WP 設定 GTM 容器 ID
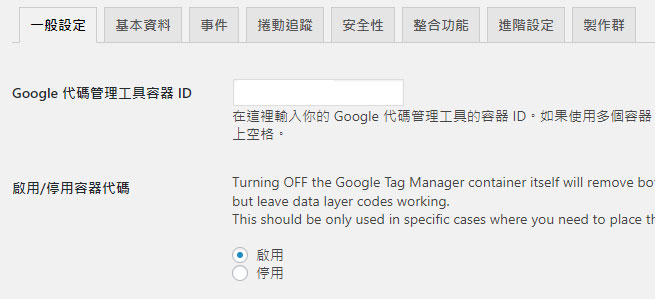
回到 WORDPRESS,進到 GTM2WP 外掛,輸入容器代碼、選擇啟用、相容模式,然後儲存設定。

3. JOOMLA 安裝 GTM
JOOMLA 的部分就更簡單了,我們 JOOMLA 模板本身就有一個區塊可以自行加入程式碼。
請到網站後台 -> 擴充套件 -> 佈景 -> 預設模板,
進入之後點"CUSTOM CODE"標籤,這邊就是埋設程式碼的地方,如下圖
再依 GOOGLE 指示將 程式碼埋入正確位置,並且按儲存即可

相關文章:
網站架設 WordPress:網站優化 從一般設定到媒體管理
[教學] 2024 網站建置 流量監控:使用Google Analytics API的步驟解析
5大行銷工具:Google分析、關鍵字規劃、Market Finder、Google Trends、Think with Google
GA4 教學 - Google Analytics 更新及遷移安裝(1)
GA4 教學 - Google Analytics 更新及遷移安裝(2)
精準 投放廣告:Google Ads 與 Facebook 比較分析
網頁設計 問與答:
SEO 及 廣告投放 問與答 https://des13.com/faq/seo.html
網站建置 報價相關 https://des13.com/faq/quote.html
網站建置 技術相關 https://des13.com/faq/webtech.html
購物網站 網路開店 https://des13.com/faq/e-commerce.html
B2B形象官網建置 https://des13.com/faq/b2b.html
網站升級維護 https://des13.com/faq/upgrade.html
推薦閱讀:omo跨境品牌電子商務購物網站 全後台模組化形象官網
簡易電子書下載:一頁式網頁設計電子書
如果您喜歡我們的文章,歡迎分享!也歡迎查看我們的其他文章。如果有任何疑問也歡迎加line和我們聯絡
全後台模組化形象官網,符合各式商業模式與需求,請參考:https://des13.com/service/rwd.html
Written by Ring
作者:益盛科技 專案經理
通過Google Ads-Measurement Assessment
15年 網站專案管理及人員管理實務經驗。
具網站美編企劃繪製能力
具多媒體網頁設計與 RWD設計之實務經驗








