問與答
Joomla教學文件
Joomla 4 多語系網站 的 網站建置 ,從多語系安裝開始,一直到不同語言的內容建立,我們將一步步的進行 多語系網站 的 網站建置 教學。 多語系網站 在多個方面都具有商業潛力,從增加網站流量到提高銷售額,打造品牌並傳遞可信賴的形象, 多語系網站 的優勢長遠而穩固。
隨著對 多語系網站 的需求不斷增加,許多企業都選擇以這種成本效益高的方式來豐富他們的網站內容。本文將教您如何使用最佳的 Joomla 4 佈景主題 - Helix Ultimate,來建置 多語系網站 。請仔細按照本教學中的詳細步驟,在短時間內建置 多語系網站 。

以下是 Joomla4 多語系網站 網站建置 的文章目錄。
一. JOOMLA4 網站建置 - 安裝多國語系
1.1 使用 Joomla4 更新透過 Live 伺服器安裝
1.2 手動安裝多國語系
二. 啟用內容語言
三.啟用語言外掛
四. 多語系網站 -前端視覺網頁頁面
五. 多國語系網站 內容
5.1 新增 JOOMLA4 多國語系網站 分類
5.2 新增 JOOMLA4 多國語系網站 文章
5.3 新增 JOOMLA4 多國語系網站 模組
六. 為 多國語系網站 設定 選單
6.1 建立 多語系網站 選單
6.2 建立 多語系網站 選單內容
七. 多國語系網站 關聯 連結
7.1 從選單設定 多國語系網站 關聯
7.2 從元件設定 多國語系網站 關聯
八. 啟用 多語系網站 切換模組
九. 多國語系網站 的佈景主題樣式設定
9.1 多國語系網站 複製佈景主題樣式
9.2 設定 多國語系網站 的佈景主題樣式
十. 多國語系網站 網站建置 本地化內容
十一. 多國語系網站 網站建置 案例作品
一. JOOMLA4 網站建置 - 安裝多國語系
為了讓網站可以支援多國語系,請安裝所需的語言。
在 Joomla4 網站上安裝語言有兩種選項:
1.1 使用 Joomla4 更新透過 Live 伺服器安裝
登入 Joomla4 管理面板 > 系統 > 安裝 > 語言 > 安裝語言。

點擊"安裝"按鈕,安裝多國語系。

1.2 手動安裝多國語系
在 Joomla4 網站上手動安裝語言包。造訪Joomla4 社群翻譯包進行下載。
以 zip 格式下載軟體包後,您可以透過 Joomla4 > 擴充功能 > 安裝 > 選擇軟體包並安裝來安裝它。

二. 啟用內容語言
現在我們需要啟用在步驟一中安裝的語言
前往系統 > 管理 > 語言 > 內容語言 > 選擇您安裝的語言並啟用它。
您還可以透過內容語言選項自訂語言代碼並自訂語言標誌。
在語言發佈後,網站會出現「內容語言已發佈」的訊息。

三.啟用語言外掛
下來是安裝系統語言過濾器外掛程式。語言過濾幫助網站識別已安裝了哪些語言並顯示相關內容,而語言代碼則改善了生成的HTML文件的SEO。
以下是啟用這兩個外掛程式的步驟:
1. 前往系統 > 管理 > 外掛
2. 在搜尋欄中搜尋"語言"尋找外掛程式。
3. 啟用 2 個外掛:"系統-語言過濾 System - Language Filter"和"系統-語言代碼 System - Language Code"。

四. 多語系網站 -前端視覺網頁頁面
將語言分配給特定頁面,現在是時候為安裝的語言建立網頁的副本了。
在本教學中,我們將示範如何使用Helix Ultimate的Legacy首頁。
進入您的Joomla4 控制台,然後至「元件」 > 「SP Page Builder」。從頁面列表中選擇「首頁 」。
從「儲存並關閉」的按鈕下拉選單中選擇「儲存並複製」,網頁名稱會自動取名為「首頁 (2)」。

將標題更名為「首頁 - 中文」,然後從側邊欄選項至發布選項卡。
從語言選項的下拉列表中選擇中文。點擊「儲存並關閉」。
為其餘語言重複相同步驟。

五. 多國語系網站 內容
啟用語言外掛後,我們可以開始為每種語言新增內容。
網站中最受歡迎的內容項目是:
- Joomla4 分類:建立網站內容分類
- Joomla4 文章:網站的主要內容元件
- Joomla4 模組
5.1 新增 JOOMLA4 多國語系網站 分類
要建立不同的 多語系網站 內容,我們必須為每種語言新增一個分類。
- 前往內容 > 分類 > 新增分類。
- 從語言 > 下拉清單中選擇分類的語言。
- 儲存分類 > 為 多國語系網站 Joomla4 新增分類
- 為第二種語言重複此過程。

5.2 新增 JOOMLA4 多國語系 網站文章
要建立 多國語系網站 的文章內容,我們必須為每種語言增加一篇新文章。
- 進入「內容」 > 「文章」 > 「新增文章」。
- 從「語言」下拉選單中選擇該文章的語言。
- 更新文章內容,然後儲存。
- 為第二種語言重複此過程。

5.3 新增 JOOMLA4 多國語系網站 模組
根據模組分配的語言內容為多國語系顯示不同的模組。這一步也可以完成選單設定後再進行。

六. 為 多國語系網站 設定 選單
6.1 建立 多語系網站 選單
多語系網站 每一個語系都會有自己的選單,這是為了更直覺地進行網站導覽,讓我們看看如何進行:
- 前往選單 > 管理 > 新增選單。
- 建立語言選單> 填寫選單類型(請使用英文字元)和類型
- 點擊"儲存及關閉"按鈕


6.2 建立 多語系網站 選單內容
- 打開選單 > 新增選單。
- 從下拉選單中選擇語言,「選單位置」和「語言」都要更換成對應的語言。
- 儲存並關閉。
- 為第二種語言做同樣的步驟。

在每個語言選單中設置預設首頁:
例如在英文選單中,點擊首頁選單後,它將設為英文語言頁面的預設首頁項目,並顯示語言標誌。

七.多國語系網站 關聯 連結
7.1 從選單設定 多國語系網站 關聯
新增一個選單項目並設定語言後,會在網頁上看到「關聯」選項,用來選擇該選單對應的其他語言版本。
操作方法:
1. 進入「選單」 > 「關聯」,從各個選單種類中選擇相對應的語言。

2. 出現以下畫面,左邊是原來的選單,右邊是要關聯的目標選單,點選"選擇目標"

3. 選擇關聯的目標

4. 確認無誤後,請點擊"儲存目標""儲存參考",關閉。
對於其他 Joomla 內容項目(如文章、模組),也有相同的方式製作關聯。

7.2 從元件設定 多國語系網站 關聯
操作方法:
1. 進入「元件」 > 「多國語系關聯」
2. 在上方下拉選單選擇「選單項目」 > 「選擇要關聯的語言」

3. 找到還未設定關聯的選單

4. 點擊選單連結進入以下設定.
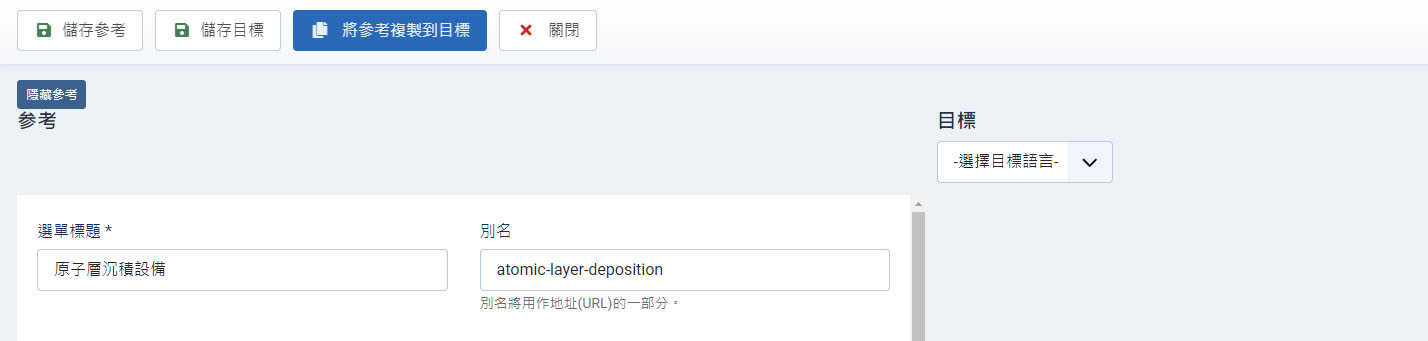
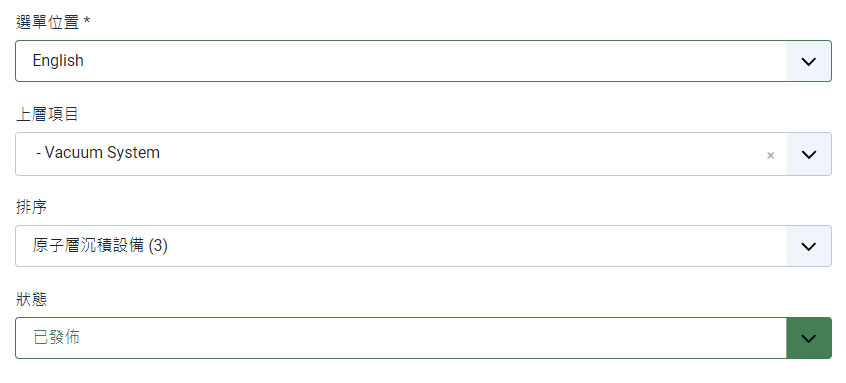
左邊"參考"畫面為現有選單,右邊"目標"畫面為要新增的第二語言的選單設定,
請先選擇右邊目標畫面 >"選擇目標語言",
選好語言後,再點擊"將參考複製到目標"按鈕

5. 右邊"目標"選單複製完成後,
請再修改成第二語言所需要的標題與內容如下圖,
完成之後再按"儲存目標"按鈕>"儲存參考"按鈕>關閉按鈕回到「元件」 > 「多國語系關聯」就完成關聯了,
再重複以上的動作


八. 啟用 多語系網站 切換模組
此模組使使用者可以在 多國語系網站 中切換可用的內容語言列表。
1. 進入「內容」 > 「網站模組」 > 「新增」,然後選擇語言切換模組。

2.進入模組,進行相關設定後按"儲存定關閉"。

九. 多國語系網站 的佈景主題樣式設定
9.1 多國語系網站 複製佈景主題樣式
複製佈景主題,這樣才能為每個多語系頁面獲得相同的外觀。
1. 至「系統」 > 「佈景主題」 > 「網站佈景主題樣式」。
2. 在要複製的佈景主題打勾,再點選上方的複製按鈕。

3. 點擊剛複製的佈景主題,將樣式名稱更改為「佈景主題名稱- 中文」,點擊「儲存」。

4. 點選「選單指定」頁籤。

5. 為每種語言選擇相應的語言選單,如下圖所示,點擊「儲存並關閉」。

9.2 設定 多國語系網站 的佈景主題樣式
1. 至「系統」 > 「佈景主題」 > 「網站佈景主題樣式」。
2. 點選使用中的網站佈景主題樣式
3. 進入後點選「Template Options」

4. 點擊之後會出現以下佈景主題設定。選擇側邊欄的「Navigation」,然後從「menu builder」下拉列表中選擇「ENGLISH」。
5. 點擊右上方的「儲存」按鈕。

十. 多國語系網站 網站建置 本地化內容
請注意,每種語言的內容都需要手動本地化,要如何做到這一點呢?
1. 進入「元件」 >「SP Page Builder」。
2. 在頁面清單中,到在第4步中最初建立的首頁頁面。當滑鼠懸停在頁面上時,您應該能夠看到兩個選項「Preview」和「Frontend Editor」,點擊「Frontend Editor」。

3. 直接點選前端文字可以進行修改

十一. 多國語系網站 網站建置 案例作品
坤溢企業股份有限公司 - 4國語系:
https://www.kyec-mit.com.tw/tw/
行政院經濟部生技醫藥產業發展推動小組 - 4國語系
https://www.biopharm.org.tw/zh/home-tw.html
衛生福利部國家中醫藥研究所圖書館 - 2國語系
http://library.nricm.edu.tw/zh/
相關文章:
【B2B 網站管理 完整教學】多國語系 、 產品展示 、 詢價清單
B2B 企業網站 建置教學 :全方位 產品目錄 、 詢價清單 與 網頁設計 說明
【教學】網頁設計 頁面編輯器 Page Builder :無需寫程式碼:輕鬆上手
網頁設計 教學:打造完美的 JOOMLA 和 WORDPRESS 網站
【 JOOMLA4 教學】無痛建立 多國語系網站 !全球化 網站建置 !
參考文章:
https://des13.com/faq/cms/joomla/184-multilanguage-website.html
https://www.joomshaper.com/blog/how-to-create-a-multilingual-site-in-joomla-4-using-helix-ultimate
https://www.joomlart.com/blog/how-to-create-a-multilingual-website-in-joomla-4-step-by-step-tutorial
推薦閱讀:全後台模組化形象官網
簡易電子書下載:一頁式網頁設計電子書
如果您喜歡我們的文章,歡迎分享!也歡迎查看我們的其他文章。如果有任何疑問也歡迎加line和我們聯絡
全後台模組化形象官網,符合各式商業模式與需求,請參考:https://des13.com/service/rwd.html
Written by Ring
作者:益盛科技 專案經理
通過Google Ads-Measurement Assessment
15年 網站專案管理及人員管理實務經驗。
具網站美編企劃繪製能力
具多媒體網頁設計與 RWD設計之實務經驗








