問與答
Joomla教學文件
這篇文章主要是 B2B 網站管理教學,詳細介紹了如何進行網站後台登入、 多國語系 網站選單設定、網站關鍵字設定、文章管理、檔案下載、產品展示 管理及 詢價清單 等操作步驟。
提供了清晰易懂的說明,讓各位能夠輕鬆管理和維護自己的網站。

網頁編輯器的教學請參考以下文章:
【教學】網頁設計 頁面編輯器 Page Builder :無需寫程式碼:輕鬆上手
網頁設計 教學:打造完美的 JOOMLA 和 WORDPRESS 網站
文章目錄:(請點選文字)
一、網站後台登入
二、多國語系網站選單 及 自定義網站選單 修改
三、網站關鍵字(Metadata)設定
四、網站文章管理
五、網站最新消息編輯
六、網站檔案下載/規格下載 頁面編輯
七、產品目錄
八、網站 詢價清單
九、詢價清單 客戶列表
十、B2B 企業網站 訊息範本
十一、B2B 企業網站 訊息
相關教學影片:
1.網站教學:產品目錄拖拉排序
2.網站教學:SEO 文章評分 與 FB、LINE預覽縮圖
一、 網站後台登入
1. 請輸入後台管理網址

2. 輸入用戶名、密碼 → 進入後台管理

二、 多國語系網站選單 及 自定義網站選單 修改
益盛科技已經將網站商品及文章內容建立好了,網站就是一個倉庫,如果沒有設定選單,就像倉庫裡的商品沒有開放到店面上架,
雖然內容存在,卻沒有任何指引,所以也沒有人能看到,設定好選單才有辦法讓客戶在網站前台有連結進入你完成的內容。
(一) 自定義網站選單 教學
前台選單畫面(分為英文及中文選單):

1. 進入後台,選擇左邊工具列[選單]→[English]或[中文]選單,
點擊之後可更改右側選單名稱與連結文章,或是新增選單項目。

2. 點入單一選單,可修改選單標題、選單類型、別名、連結文章等等。

- 別名(網址):建議使用英文;若無填寫,系統將自動填入。※別名有利於SEO搜尋※
- 選單項目類型:點選[選擇],可選擇此選單想呈現的內容類型。
- 選擇項目:點選[選擇],依據上述選單項目類型,選擇相對應想要呈現的內容,文章類型請選擇[文章]。產品列表則選[產品列表(表格或部落格/網格),分類選擇您要顯示的分類。例如:您於後台已完成新增一篇文章,需要來建立一個選單,讓文章透過選單,能顯示於前台。
(二) 子選單 / 下拉選單
前台選單畫面(分為英文及中文選單):

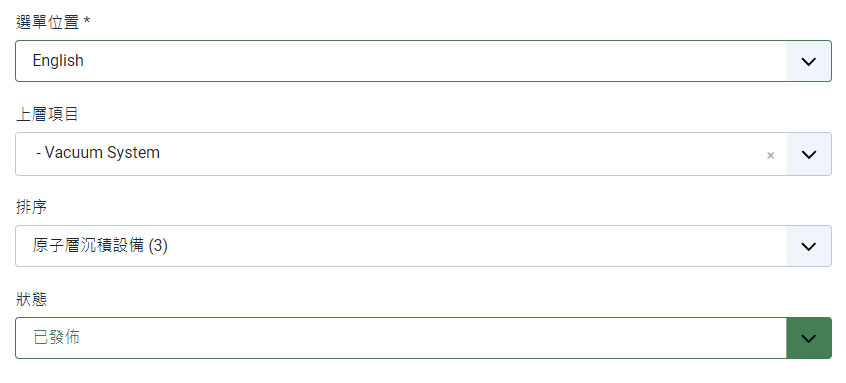
1. 子選單設定,需要於右側,選擇您的上層項目(主選單)。
若是想要建立【主選單】,上層項目選擇[無]即可。

2. 請記得設定狀態是否發佈
3. 修改完成後 → 點選上方[儲存&關閉]

(三) 多國語系網站 從選單進行關聯設定
新增一個選單項目並設定語言後,會在網頁上看到「關聯」選項,
用來選擇該選單對應的其他語言版本。
操作方法:

2. 出現以下畫面,左邊是原來的選單,右邊是要關聯的目標選單,點選"選擇目標"

3. 選擇關聯的目標

4. 確認無誤後,請點擊"儲存目標""儲存參考",關閉。
對於其他 Joomla 內容項目(如文章、模組),也有相同的方式製作關聯。

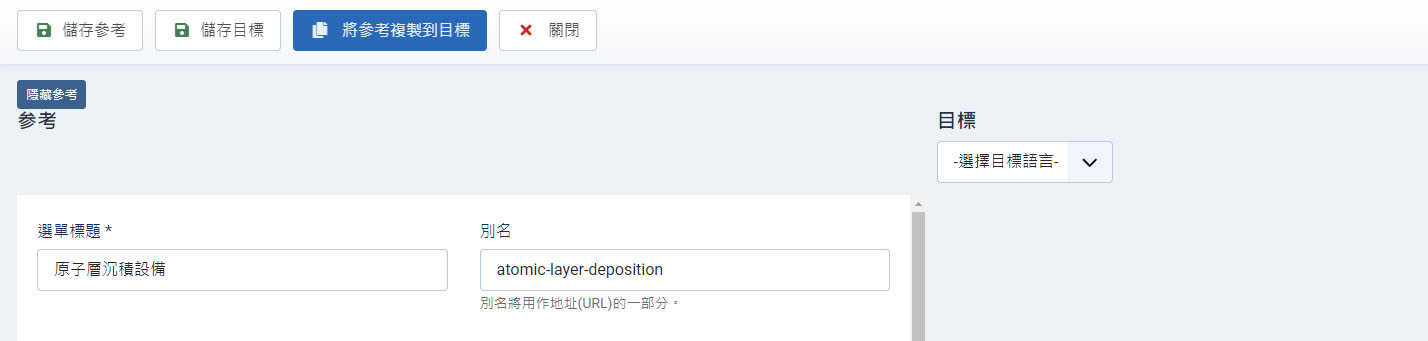
4. 點擊選單連結進入以下設定.
左邊"參考"畫面為現有選單,右邊"目標"畫面為要新增的第二語言的選單設定,
請先選擇右邊目標畫面 >"選擇目標語言",
選好語言後,再點擊"將參考複製到目標"按鈕

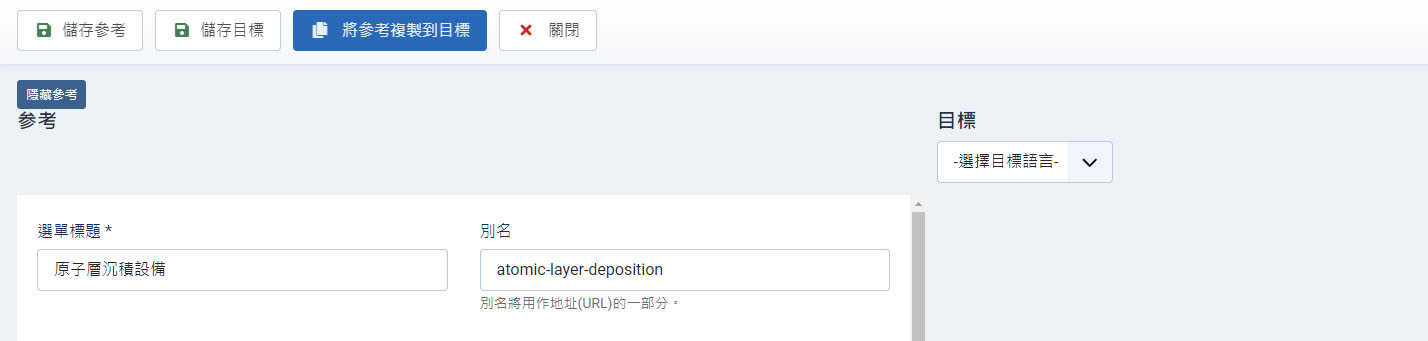
5. 右邊"目標"選單複製完成後,
請再修改成第二語言所需要的標題與內容如下圖,
完成之後再按"儲存目標"按鈕>"儲存參考"按鈕>關閉按鈕回到「元件」 > 「多國語言關聯」就完成關聯了,
再重複以上的動作
(四) 多國語系網站 從元件進行關聯設定
操作方法:
1. 進入「元件」 > 「多國語言關聯」
2. 在上方下拉選單選擇「選單項目」 > 「選擇要關聯的語言」

3. 找到還未設定關聯的選單

4. 點擊選單連結進入以下設定.
左邊"參考"畫面為現有選單,右邊"目標"畫面為要新增的第二語言的選單設定,
請先選擇右邊目標畫面 >"選擇目標語言",
選好語言後,再點擊"將參考複製到目標"按鈕

5. 右邊"目標"選單複製完成後,
請再修改成第二語言所需要的標題與內容如下圖,
完成之後再按"儲存目標"按鈕>"儲存參考"按鈕>關閉按鈕回到「元件」 > 「多國語言關聯」就完成關聯了,
再重複以上的動作


三、 網站關鍵字(Metadata)設定
1. 進入後台管理 → 選擇左方[系統]→ 再選擇[全站設定]

2. 頁面下方有 Metadata 設定,可做修改。
(內容不能打與網站不相關事宜 EX:馬英9 .郭X芙)

※ 網站 Meta 說明:
用於簡單描述網站,很多搜尋引擎允許描述的字數在150個左右,必須確保您的描述在150個字以內,好讓網站的描述能正確顯示。
因為描述能反映出網站的主題,所以請盡量在描述中加入主要的關鍵字。
※網站 Meta 關鍵字:
在一般情況下使用者是看不到的,它的作用在於讓各大搜尋引擎能夠更容易地依照使用者輸入的關鍵字來找到本網站。
※ 注意: 每當您修改了 Meta 關鍵字,全世界的伺服器需要7天~3個月的時間,才能全球與您的設定同步。
3. 修改完成後 → 點選上方[儲存&關閉]

四、 網站文章管理
(一) 編輯文章
1. 新建文章:
點選左上角[ 新建 ],您可以在此新增一份新文章,
或是選擇任一篇已建立的文章 → 進入[文章編輯頁面]。

2. 修改文章:
進入網站控制台,選擇[內容]->[文章]->開啟[篩選],
選擇[文章分類],即會跳出同分類的文章,選擇要修改的文章,
文章後出現英國國旗為英文版,出現中華民國國旗為繁體中文版

3. 新增以及文章編輯頁面,可修改任何文章內容。
名稱:即文章名稱,此為必填項目。
別名(網址):建議使用英文;若無填寫,系統將自動填入建立時間。
※ 別名有利於SEO搜尋※

4. 右側設定如下:
右側狀態:決定文章是否要發佈。
右側分類:主要設定文章隸屬的分類,來為後台新增的文章做個分類,此為必選項目。
語言:請選擇這篇文章所屬的語言

5. 多國語系網站 關聯:
點選文章上方的[關聯]按鈕

6. 出現以下畫面,左邊是原來的文章,右邊是要關聯的目標文章,
點選[將參考複製到目標],再進行不同語言的修改。
如果已有文章,則點選[選擇目標]

7. 確認無誤後,請點擊[儲存目標]、[儲存參考],關閉。
對於其他 Joomla 內容項目(如選單、模組),也用相同的方式製作關聯。

8. 編輯完成後,點選左上角[儲存 關閉]

(二) 插入圖片
1. 進入[文章編輯頁面],選擇工具列的[圖片]按鈕。

2. 跳出[圖片管理員]視窗→可以在左下方的方框中,從後台的資料夾裡挑選圖片→ 再點選[insert插入];
或是選擇右上的[ Upload上傳]按鈕,從電腦的資料夾上傳。

3. 如果選擇右上的[ Upload上傳]按鈕,會出現[上傳]視窗,
可直接拖曳多個檔案到灰色框中,或是點選[Browse瀏覽]選擇檔案上傳。

4. 回到[圖片管理員]視窗 → 選擇剛剛上傳的圖片檔案名稱
(1),等上方的[URL]及[替代文字]自動出現訊息後
(2),然後點擊[insert插入]按鈕。

5. 回到[文章編輯頁面],圖片已成功插入。

6. 編輯完成後,點選左上角[儲存 關閉]

(三) 插入影片
1. 進入[文章編輯頁面],點擊編輯器右上方的[Code],切換編輯器。
2. 畫面會切換成[原始碼編輯畫面]。

3. 『舉例』到 YouTube 找到欲插入的影片 → 選擇[分享]

4. 選擇[嵌入]→ 複製框框內的程式碼。

5. 回到[原始碼編輯畫面→將程式碼貼上

6. 並點擊[Editor]切換編輯器,回到[文章編輯頁面],看到灰色框框表示已成功插入影片。

7. 編輯完成後,點選左上角[儲存 關閉]

五、 網站最新消息編輯
最新消息說明:最新消息是抓取文章分類[最新消息]裡的最新文章

六、 網站檔案下載/規格下載 頁面編輯

1. 進入網站控制台,選擇[內容]->[文章]->開啟[篩選],選擇[文章分類-規格下載],
即會跳出同分類的文章,選擇要修改的文章,文章後出現英國國旗為英文版,出現中華民國國旗為繁體中文版,點擊文章進行編輯

2. 進入文章編輯頁面,點選表格後要在下方新增一行的表格,再點選工具列[ 在後面插入行]的圖示。

3. 在文章內寫上提供下載的檔案名稱,選擇檔案名稱再點選[插入連結]按鈕。

4. 跳出連結視窗,點選右邊的[ 瀏覽]圖示

5. 選擇[download]資料夾再按[ Upload 上傳]按鈕。

6. 檔案上傳完成後,打勾選擇檔案,再選最下方的[更新]按鈕。

7. 回到[LINK]視窗,再選最下方的[更新]按鈕。

8. 回到文章,可點選連結下載檔案。
9. 編輯完成後,點選左上角[儲存 關閉]

七、 產品目錄
1. 進入[控制台],選擇[常用元件]->[產品展示系統]


(一) 新增產品分類

1. 點選[分類]
2. 點選[新建]按鈕

3. 各分頁說明:
*編輯:分類基本資料,填寫[名稱]、[別名](網址用) 、語言、上層、是否發佈
*發佈選項:填寫頁面標題、頁面標題、元描述、元關鍵字,有助於SEO的排名提昇
*圖片:分類圖片,會顯示於網頁中
*關聯:已經在選單中建立了中英文語系的關聯,因此無需再進行關聯設置,避免系統衝突。
*其餘分頁請按照預設格式保留其原狀。

4. 編輯完成後,點選左上角[儲存 關閉]

(二) 新增產品

1. 進入[控制台],選擇[元件]->[產品目錄/詢價清單] ->[產品]
2. 點選[新建]按鈕

3. 各分頁說明: 請先填寫名稱、別名(網址)、Model
*編輯:簡介描述、描述

4. 左側欄位請記得做好相關設定

5. 說明:
發佈選項:填寫頁面標題、頁面標題、元描述、元關鍵字,有助於SEO的排名提昇,可在此設定發佈開始與結束的日期
圖片、影片:產品圖片、影片,會顯示於網頁中
附件:在此上傳檔案供客戶下載,標題可自行設定
參數:請按照預設格式保留其原狀。

6. 編輯完成後,點選左上角[儲存&關閉]

八、 網站 詢價清單

1. 查詢詢價清單:
客戶如果在網頁上送出詢價清單,會出現在後台,
進入[控制台],選擇[元件]->[產品目錄/詢價清單] ->[詢價清單]

2. 點擊日期可看到詢價清單詳情、客戶資訊、詢價清單,可修改詢價清單狀態

3. 編輯完成後,點選左上角[儲存&關閉]

九、 詢價清單 客戶列表
1. 進入[控制台],選擇[元件]->[產品目錄/詢價清單] ->[客戶],選擇[訪客]或[註冊用戶],可以看到客戶列表

十. B2B 企業網站 訊息範本
1. 進入[控制台],選擇[元件]->[產品目錄/詢價清單] ->[訊息範本],可修改預設訊息

十一. B2B 企業網站 訊息
1. 進入[控制台],選擇[元件]->[產品目錄/詢價清單] ->[訊息],可看到系統自動發給客戶的訊息紀錄

相關文章:
【教學】網頁設計 頁面編輯器 Page Builder :無需寫程式碼:輕鬆上手
網頁設計 教學:打造完美的 JOOMLA 和 WORDPRESS 網站
B2B 企業網站 建置教學 :全方位 產品目錄 、 詢價清單 與 網頁設計 說明
【 JOOMLA4 教學】無痛建立 多國語言網站 !全球化 網站建置 !
網頁設計 問與答:
網站建置 報價相關 https://des13.com/faq/quote.html
網站建置 技術相關 https://des13.com/faq/webtech.html
購物網站 網路開店 https://des13.com/faq/e-commerce.html
B2B形象官網建置 https://des13.com/faq/b2b.html
網站升級維護 https://des13.com/faq/upgrade.html
推薦閱讀:全後台模組化形象官網
簡易電子書下載:一頁式網頁設計電子書
如果您喜歡我們的文章,歡迎分享!也歡迎查看我們的其他文章。如果有任何疑問也歡迎加line和我們聯絡
全後台模組化形象官網,符合各式商業模式與需求,請參考:https://des13.com/service/rwd.html
Written by Ring
作者:益盛科技 專案經理
通過Google Ads-Measurement Assessment
15年 網站專案管理及人員管理實務經驗。
具網站美編企劃繪製能力
具多媒體網頁設計與 RWD設計之實務經驗








