數位行銷
網頁技術
本文的目的是為讀者介紹 網站架設 架設網站 的基礎知識,包括網頁製作的目的、不同類型的網頁以及 網站架設 的方法。我們將深入探討如何從零開始建立一個網站,並介紹常見的 網站架設 平台及其優缺點,以及如何選擇一個合適的 網站架設 公司。這些內容將對那些正在計劃架設自己的網站或者對 網站架設 有興趣的讀者非常有用。
無論您是想要創建一個個人blog還是開發一個商業網站, 網站架設 都是一個值得深入研究的主題。通過本文的介紹,我們相信您將更好地了解 網站架設 的基礎知識,掌握建立一個成功的網站所需的技能和知識。

一. 為什麼要 架設網站 ?架設官網與fb粉絲團有何不同?
架設網站 的主要目的是為了提供一個在線上展示自己或自己的公司、品牌、產品或服務的平台。
架設網站 的主要原因:
1. 建立品牌形象:
網站可以為品牌建立一個專業的形象,將品牌故事和價值觀傳達給潛在客戶和合作夥伴。
2. 提高產品或服務的曝光度:
網站可以將公司的產品或服務展示給全球網路用戶,增加曝光度和銷售量。
3. 擴大市場和客戶群:
通過網站可以吸引來自不同地區和背景的客戶,幫助擴大市場佔有率。
提供更好的客戶體驗:網站可以提供方便快捷的購物、訂購、付款等功能,提高客戶體驗。
相比之下,使用Facebook、ig來代替網站展示公司或品牌的形象和產品或服務的優點也是有的,例如:
使用Facebook、ig代替 架設網站 的優點
1. 節省成本:
建立和管理Facebook粉絲團、ig比搭建網站來得便宜。
2. 社交性:
Facebook、ig是一個社交平台,可以讓用戶互動和分享,增加社交互動的機會。
然而,使用Facebook粉絲團、ig來替代網站也存在一些不足之處:
使用Facebook、ig代替 架設網站 的缺點
1. 控制權:
Facebook、ig是一個第三方平台,對於內容和設計的控制權較少,無法滿足某些公司的品牌需求。
2. 專業性:
Facebook、ig是一個社交平台,並不適合所有公司或品牌,特別是那些需要專業形象的公司或品牌。
因此,根據公司或品牌的需求和目標, 架設網站 或使用Facebook粉絲團都有它們的優點和不足之處。
二. 網頁製作的類型有哪幾種?
以下是一些常見的網頁類型:
1. 個人部落格或個人網站:
通常由個人或自由職業者創建,用於分享他們的內容、興趣、專業知識或其他與個人相關的主題。
案例如下:
部落客網站獲利模式:寫旅遊心得居然也能賺錢?10種入門到進階的部落格賺錢方式
2. 企業形象官網:
由企業、機構或組織創建,用於展示企業的形象、品牌、產品或服務、歷史、團隊和聯繫方式等信息。
案例如下:
3. 電商網站:
由零售商、品牌或企業創建,用於在網路上銷售產品或服務,讓消費者瀏覽產品目錄、下訂單、付款和收到產品。
4. 新聞網站:
由新聞機構或出版社創建,用於提供最新的新聞報導、評論、特別報導和編輯文章。
案例如下:
5. 政府網站
案例如下:
6. 綜合性網站:
由多個類型的內容和功能組成,包括新聞、社交媒體、購物、電影、音樂、遊戲、旅遊等多種功能。
案例如下:
這只是一個簡單的列表,實際上,還有很多其他類型的網站,如、搜索引擎、網路平台等。
三. 架設網站 的方法
網站架設 有多種方法可供選擇,我們列出三種 網站架設 給讀者參考:
1. 委託專業的 網站架設 公司
如果你不具備相關技能,需要花費大量時間和精力進行學習和實踐,可以委託給專業的 網站架設 公司,但也需要支付較高的建站費用。他們可以按您的需求 架設網站 ,並提供域名空間等一系列服務,如果你想更加自主地掌握網站的建置過程,也可以自己購買域名和空間,再委託網站公司進行網站建置。
2. 使用架站平台:
也可以透過架站平台搭配網站模板,這樣就可以省去單獨購買域名空間的麻煩,雖然相對簡單,但網站的自由度和創意空間可能受到一定限制。
3. 自己 架設網站
自己從頭開始建立一個網站,從域名註冊、購買網站空間,到開發網站程式等多個方面,都可以由自己製作完成式,需要掌握較為專業的知識。
我們將所需的 網站架設 基礎知識列出如下:
前台和後台需要的程式語言和CMS系統可能會因為網站的規模和功能需求而有所不同,以下是一些常見的程式語言和CMS系統:
前台程式語言:
HTML/CSS
JavaScript
React
Angular
Vue.js
後台程式語言:
PHP
Python
Ruby
Java
C#
CMS系統
WordPress和Joomla都是非常受歡迎的開源內容管理系統(CMS),它們都提供了一個易於使用和編輯網站的平台。
WordPress:
這是一個非常受歡迎的CMS系統,使用PHP語言撰寫,提供了大量的主題和插件,可以方便地擴展網站功能。但是,由於其廣泛使用,也容易成為駭客攻擊的目標。
WordPress的優點:
- WordPress是一個非常流行的CMS,擁有龐大的社區支持和廣泛的外掛和網站模板,使其易於擴展和自定義。
- 對於初學者來說WordPress的安裝和使用非常簡單。
- WordPress擁有大量的免費和付費主題,可以幫助你快速構建一個美觀的網站。
- WordPress支持各種不同的內容形式,例如文章、圖片、影片等,使其非常適合部落客和媒體網站。
- WordPress有一個非常強大的SEO外掛和工具,可以幫助你優化網站內容,提高搜尋引擎排名。
WordPress的缺點:
- 需要定期更新,否則可能會存在安全問題。
- 由於WordPress非常受歡迎,因此它也是駭客的目標,需要格外注意安全性。
- 對於大型和複雜的網站,WordPress的性能可能會有所下降。
- WordPress有時會被批評為“過於標準化”,這可能會限制網站的獨特性和個性化程度。
Joomla:
這也是一個流行的CMS系統,使用PHP語言撰寫,提供了較高的自由度和可定制性,也有大量的擴展和模板可用。但是,由於其複雜性,對於初學者而言較難使用。
Joomla的優點:
- Joomla是一個非常功能豐富的CMS,擁有龐大的社區支持和各種不同的擴展和模板,可以幫助你創建一個專業的網站。
- Joomla比其他CMS更適合用於大型和複雜的網站,因為它可以處理更多的數據和流量。
- Joomla擁有非常豐富的用戶權限管理和多語言支持功能,這使得它非常適合用於企業和多國語言網站。
- Joomla有一個非常強大的擴展系統,可以幫助你添加各種不同的功能和模組。
- Joomla擁有一個非常強大的社區,可以提供幫助和支持。
Joomla的缺點:
- 對於初學者來說Joomla的安裝和使用可能會比其他CMS稍微複雜一些。
- Joomla的外掛和網站模板比其他CMS要少一些。
- Joomla的主題模板和外掛可能會比其他CMS更昂貴,因為它們通常是由專業開發人員創建的。
- Joomla的更新和維護需要更多的時間和精力,因為它較複雜且需要更多的技術知識。
不同 網站架設 的方法各有優劣,因此,需要根據自己的需求和能力選擇最適合自己的建站方法。
四. 一步步準備架設自己的網站
1. 網域名稱:
不論使用何種網站建置方式,都必須擁有網域名稱,最好是自行購買,自己進行認證。如何購買呢?
建議使用pchome買網址的功能,參考以下連結:http://myname.pchomebiz.com.tw/
如由我們益盛科技建置,租用主機空間也會贈送.com網址
2. 選擇適當的主機空間和頻寬:
一般情況下,普通網站所需空間不多,除非網站包含較多的影片內容,否則使用較便宜的空間。頻寬會影響訪問者打開網站的速度。
益盛科技提供的主機規格如下:
|
建置項目 |
數量 |
費用 |
|
|
網域 |
網域申請 1 個 |
1年 |
6,699 |
|
主機 |
容量10G 每月流量 30G/月 (每超過1G費用:NT$200元。) 平台 Linux + PHP+ MySQL 資料庫 2GB SSL 全站憑證 |
3. 選擇後台管理系統:
若是採用CMS系統建置網站後台,建議要進行一些安全處理。
4. 完善網站三元素:
這也是網站建置步驟之一,內容是網站的基礎,沒有良好的內容無法獲得好的排名和流量,也無法吸引客戶。因此必須盡量製作各部分內容,需要依據實際情況準備相應區塊的內容。
網站架設的三元素是指:
(1) 網站內容 (Content)
網站的內容是網站建立的基礎。內容可以包括文字、圖片、影片等,而這些內容必須能夠吸引和保持訪客的興趣,提供有價值的信息和內容。網站內容應該清晰明確,易於理解,適當地組織和分類,以便讓訪客輕鬆找到他們需要的資訊。
(2) 網站設計 (Design)
網站設計是指網站的外觀和風格,包括網站的佈局、配色、字體、圖片、動畫等。設計要符合網站的主題和風格,並且要能夠提供一個良好的使用體驗,讓訪客能夠快速找到他們需要的資訊。此外,網站的設計也要適應不同的設備,包括桌面、平板和手機等不同的設備。
(3) 網站技術 (Technology)
網站技術是指用來建立和運行網站的技術,包括程式語言、資料庫、伺服器等。這些技術必須是穩定、可靠的,以確保網站能夠順利運行。此外,網站的技術也需要保持最新,以確保網站的安全性和可擴展性。
五. 網站架設 步驟
不論是自己動手建網站,還是請網站公司或個人協助 架設網站 ,瞭解整個建置步驟是非常重要的。專業的 網站架設 步驟不多,但每個流程都需要精細的管理,才能建置出高品質符合期待的網站。
網站建置步驟可分為以下幾個階段:需求分析、原型設計、視覺設計、前端開發、後端開發、功能測試以及後期維護。
1. 網站建置需求分析
首要之務是了解建置網站的目的和需求。公司提供的產品或服務是什麼?或者是兩者皆具備?建置網站的目的是為了什麼?網站對公司的效益是如何展現的?目標客戶族群是誰?他們的地區分布情況如何?該行業的特性又是什麼?無論是自己建置網站,還是與第三方合作,都需要進行需求溝通,明確網站的目標、功能要點、設計風格等。此外,益盛科技針對不同行業製作了一份表格,供參考使用。
| 網站類型 | 適用範圍 | 主要功能 | 選單 |
|---|---|---|---|
| 公司形象網站 | 所有類型企業 | 公司介紹、產品展示、聯絡方式 | 首頁、公司簡介、產品展示、聯絡我們 |
| 電商網站 | 購物網站、B2C/B2B | 商品展示、購物車、支付系統、物流追蹤、詢價系統 | 首頁、商品分類、熱銷商品、購物車、會員中心 |
| 部落格/新聞網站 | 媒體、個人 | 文章發布、評論、訂閱 | 首頁、分類/標籤、最新文章、熱門文章 |
| 論壇社群網站 | 社群、知識共享 | 討論區、會員管理、私信、活動發布 | 首頁、區塊分類、最新討論、活動中心、會員中心 |
| 教育機構網站 | 學校、培訓機構 | 課程介紹、師資陣容、報名、留言互動 | 首頁、學校簡介、課程介紹、師資隊伍、聯絡方式 |
| 政府機構網站 | 地方政府、公共事務 | 政策法規、行政服務、最新公告 | 首頁、政策法規、行政服務、最新公告、聯絡我們 |
2. 原型設計和功能規劃
原型設計就是將網站需求和目標結合,用網站語言將佈局和排版勾勒出來。對於大型網站建置,需先整理好需求,然後用原型工具模擬出所有功能項目。對於大多數企業網站而言,這個步驟並非必需,但對於客製化程式的網站而言,原型圖是與開發人員溝通的一種良好表達方式。
台灣常用的原型設計工具有:
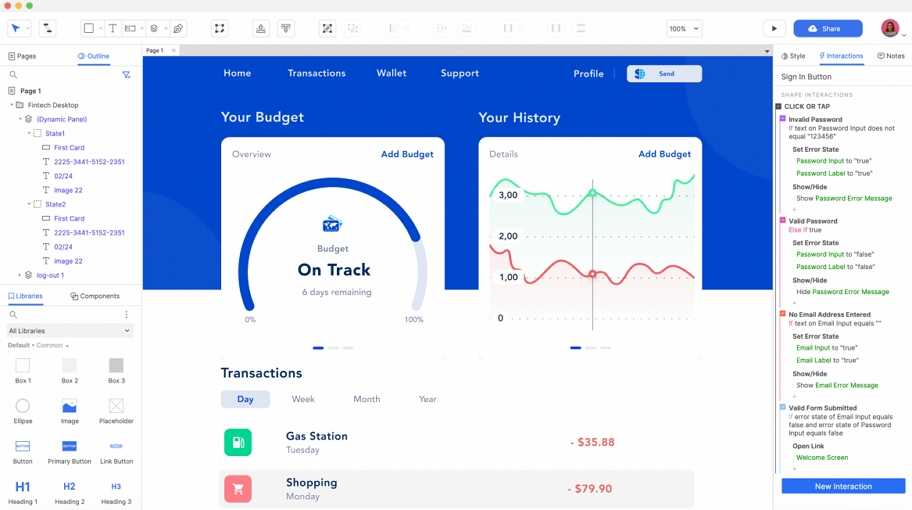
Figma:
Figma 是一種線上的設計工具,提供了網頁設計和 UI/UX 設計所需的各種功能,如原型設計、佈局設計、編輯文本和圖形、共同協作等等。它可以在雲端中儲存和分享設計文件,並可透過網頁瀏覽器或桌面應用程式來使用。Figma 的最大特點是能夠實現多人協同作業,讓設計師、開發人員、產品經理等多個角色同時進行設計,並且可以即時觀察到他人所做出的修改,大幅提升了團隊的協作效率。此外,Figma 還支援 Sketch、Adobe XD 等工具的文件匯入,以及導出多種圖像格式和 CSS 程式碼。因此,Figma 是現今網頁設計和 UI/UX 設計界中,一個非常流行和強大的設計工具。
價格:個人免費。

Axure RP:
Axure RP 是一種功能強大的原型設計工具,主要用於網站、應用程式和設計的製作。它提供了各種圖形元素、組件和佈局選項,使得用戶可以在設計過程中自由創造,同時還支援多種手勢、互動動畫和頁面轉換效果,讓原型設計更具生動感和真實感。
Axure RP 不僅具備基本的繪圖和編輯功能,還提供了完整的交互功能,如按鈕、頁籤、滑塊、下拉菜單、輸入框等元素,可以將這些元素組合成複雜的互動模型,模擬出真實用戶體驗。此外,Axure RP 還具備協作和共享功能,可以讓多個設計師、開發人員和產品經理協同作業,並提供了多種導出和分享選項,如 HTML、CSS、JavaScript、PDF 等格式。
總體來說,Axure RP 是一個強大的原型設計工具,可以幫助設計師和開發人員更高效率、更準確的製作出各種應用程式和網站的原型。
價格:免費試用30天。

3. 網站頁面視覺設計
網站頁面視覺設計是指通過設計和排版,創造出網站的視覺效果和美感,從而吸引和保留訪客的注意力,提高網站的使用體驗和價值。
在進行網站頁面視覺設計時,需要綜合考慮多個因素,如網站受眾、品牌形象、設計風格、色彩搭配、版面佈局、網站架構等等。要根據這些因素進行規劃和設計,讓網站訪客能夠直覺地了解網站的內容和目的,從而達到吸引和引導訪客的效果。
網站頁面視覺設計的目標是讓網站在視覺上給人一種清新、舒適、美感、和諧的感覺,從而提高網站的價值和品牌形象。因此,網站設計師需要在設計過程中,選擇合適的配色方案、字體、圖像、標誌等元素,並將其運用到網站的佈局和設計中,打造出一個視覺效果優美、功能完善、易於使用的網站。
日系網站參考:
日本的網頁設計常喜歡融入大自然元素,包括農村、海岸、花草樹木等,成為日系網站的常用素材。這些素材經常以全景呈現,讓使用者可以享受身歷其境的視覺體驗。
此外,日系網站也經常使用卡通風格、插畫風格等設計,增添網頁的趣味性,以更生動的方式介紹公司的服務和產品。
顏色的運用也是日本文化不可或缺的元素,鮮明色彩的搭配在傳統和服的各種顏色搭配中得以見證。將這樣的色彩搭配運用在網頁製作上,可以為使用者帶來相當豐富的視覺體驗。
美系網站參考:
https://www.netflix.com/tw-en/
美系網站特點
1. 整體頁面簡潔明了,重點突出。
2. 布局細膩精美,簡約大方。
3. 色調統一,深沉穩重。
4. 頁面加載速度較快。
5. 藝術字體的設計與運用。
4. 網站前端 響應式設計
前端開發為將設計好的頁面轉換成靜態頁面,需要考量不同瀏覽器、解析度、裝置(包括手機)之兼容性。現今大部份網站皆採用響應式設計,可適應手機、平板、桌機等多種設備。前端開發影響網站整體體驗之品質,自然簡單之互動設計深受使用者喜愛。
響應式設計的實現可以通過 CSS 媒體查詢、流動佈局、可縮放的圖像等方式實現,常見的響應式設計框架有 Bootstrap、Foundation 等。在設計響應式網站時,需要考慮不同設備的屏幕尺寸和解析度,選擇適合的版面設計、字體大小、圖像比例等元素,以確保網站在各種設備上都能呈現最佳的效果和使用體驗。

5. 網站後端開發
是指開發網站後端的功能和邏輯,通常包括資料庫、伺服器、API 以及其他的服務和程式碼等。網站後端開發的主要目的是讓網站的前端可以與後端進行溝通和互動,以實現網站的各種功能和特性。
在網站後端開發的過程中,開發人員會使用多種程式語言和工具,例如 PHP、Python、Ruby、Java 等,並使用相應的框架和庫來加速開發進程。他們還需要與前端開發人員密切合作,以確保前端與後端之間的資料傳輸順暢、互相配合。
總體而言,網站後端開發是網站開發過程中不可或缺的一部分,它決定了網站的效能、安全性、擴展性和可靠性等關鍵因素。
6. 網站功能測試
網站功能測試是指在網站開發完成後,對網站的各個功能進行驗證和測試,以確保網站能夠正常運行,並滿足使用者需求。
在進行網站功能測試時,需要根據網站的需求和功能設計相應的測試範例,對網站的各個功能進行測試。常見的網站功能包括註冊、登錄、搜尋、發佈、編輯、刪除等,測試範例需要考慮不同情況下的輸入和輸出,例如正常輸入、異常輸入、邊界值測試等。
網站功能測試需要模擬真實的使用情境,測試人員需要扮演不同類型的用戶角色,例如普通用戶、管理員、VIP用戶等,從不同的角度進行測試。測試過程中需要記錄測試結果,及時發現和修復缺陷,提高網站的穩定性和可靠性。
總之,網站功能測試是確保網站品質的重要環節,能夠幫助測試人員和開發人員及時發現和解決問題,提高網站的使用價值和競爭力。
7. 網站後期維護:
網站上線後,仍需要進行一定程度的維護工作。這些工作包括:
監控網站性能:
對網站進行性能監控,了解網站的運行情況和性能瓶頸,及時發現並解決問題,確保網站穩定運行。
網站備份:
定期對網站資料進行備份,以防資料丟失或受到損壞,確保資料安全。
安全防護:
保障網站安全,包括防止駭客攻擊、病毒入侵等。定期對網站進行安全檢測,及時發現並解決安全隱患。
內容更新:
更新網站內容,保持網站資訊的及時性和新鮮度。更新內容包括產品資訊、新聞資訊、文章等。
技術更新:
隨著科技的不斷發展,網站所使用的技術也會不斷更新,需要及時更新網站技術,保證網站的兼容性和安全性。
使用者回饋:
對使用者回饋進行及時回覆和處理,改進網站服務質量,提升使用者體驗。
網站後期維護是網站開發的重要一環,它可以確保網站的穩定性、安全性和可用性,提升使用者體驗,保護網站的品牌形象和利益。
閱讀完本篇 網站架設 的基礎介紹|馬上了解 架設網站 的方法!相信您已經對 架設網站 的有一定的了解。然而,實際上 架設網站 還有許多微妙的步驟,值得大家深入熟悉與摸索! 以
上是關於 網站架設 的相關資訊,如果您喜歡我們的文章,歡迎分享!如有其他問題,也歡迎查看我們的其他文章。如果有任何疑問也歡迎加line和我們聯絡
全後台模組化形象官網,符合各式商業模式與需求,請參考:https://des13.com/service/rwd.html
Written by Ring
作者:益盛科技 專案經理
通過Google Ads-Measurement Assessment
15年 網站專案管理及人員管理實務經驗。
具網站美編企劃繪製能力
具多媒體網頁設計與 RWD設計之實務經驗







