數位行銷
程式設計開發
最近遇到客戶詢問我一個問題,響應式設計為什麼要錢?
首先介紹什麼是響應式設計,響應式網頁設計(英語:Responsive web design,通常縮寫為RWD),或稱自適應網頁設計、回應式網頁設計、對應式網頁設計。 是一種網頁設計的技術做法,該設計可使網站在不同的裝置(從桌面電腦顯示器到行動電話或其他行動產品裝置)上瀏覽時對應不同解析度皆有適合的呈現,減少使用者進行縮放、平移和捲動等操作行為。 對於網站設計師和前端工程師來說,有別於過去需要針對各種裝置進行不同的設計,使用此種設計方式將更易於維護網頁。
而響應式設計所用到的技術為HTML + CSS (或許加一些 js),教學文件請參考:
https://www.w3schools.com/css/css_rwd_intro.asp
可至以下網站進行行動網站的相容性測試:
https://search.google.com/test/mobile-friendly?hl=zh-TW
以上是說明和技術教學,如果你不是網頁設計師,可能還是會覺得這有什麼難的?不是很快就做好了嗎?
會這麼說的人,一定沒有自己做過響應式網站(不是wix那種套版)。
如果有人和你說他會做網站,然後這些都很簡單,當然表層看起來都很簡單,但是當你要深入的擴充、修改...就沒那麼簡單了。
以前做網頁只有一個名稱叫做網頁設計師,現在做網站可以分為全端程式設計、後端程式設計、前端程式設計、視覺設計、版面設計、ui設計、ux設計...
為什麼工作越分越細?當然是因為工作越來越多越複雜,而且每天都有新資訊,如果不能不停學習和變動,如何在資訊業生存呢?
為什麼響應式網頁設計要錢呢?(我想反問,這世間有什麼不要錢呢?)
回到主題,即使購買國外設計的模板,它本身就有響應式的功能,但經過修改之後,內容都不一樣了,會影響響應式的版面,
我們會需要一位同仁一頁一頁去檢查版面是否正常,然後再請程式設計師一頁一頁去調整,這些全部都是人力的工作,
請人工作自然會有時間成本的產生,而且他還是具有專業技術技能的設計師!
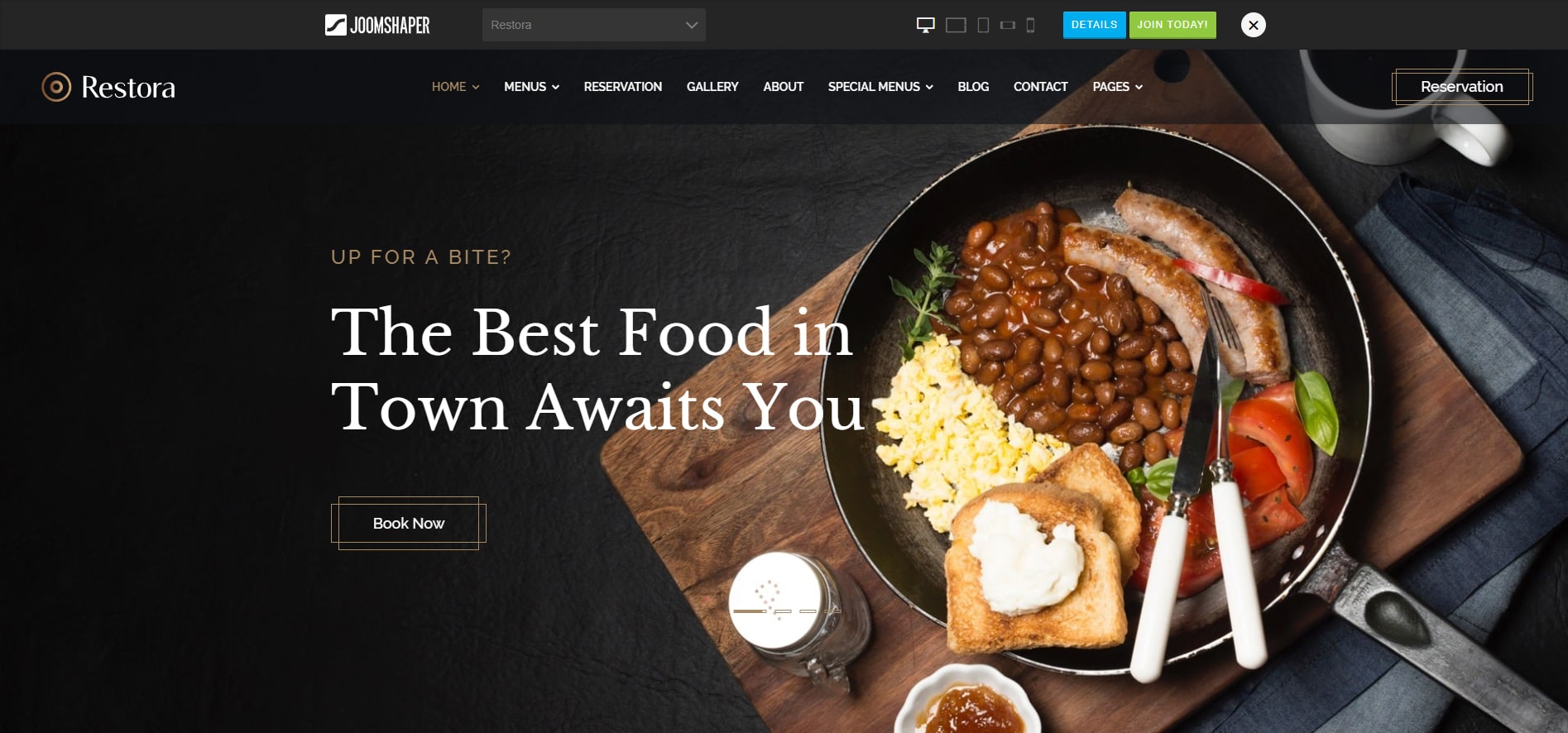
這麼說也許太抽象,我以某家模版的版面為例:
在螢幕寬1903x454px顯示的樣子-一切看起來都很完美

在1024x480上顯示-變成選單寬度不夠,選單變成2層,白色的字與淺色的圖重疊...

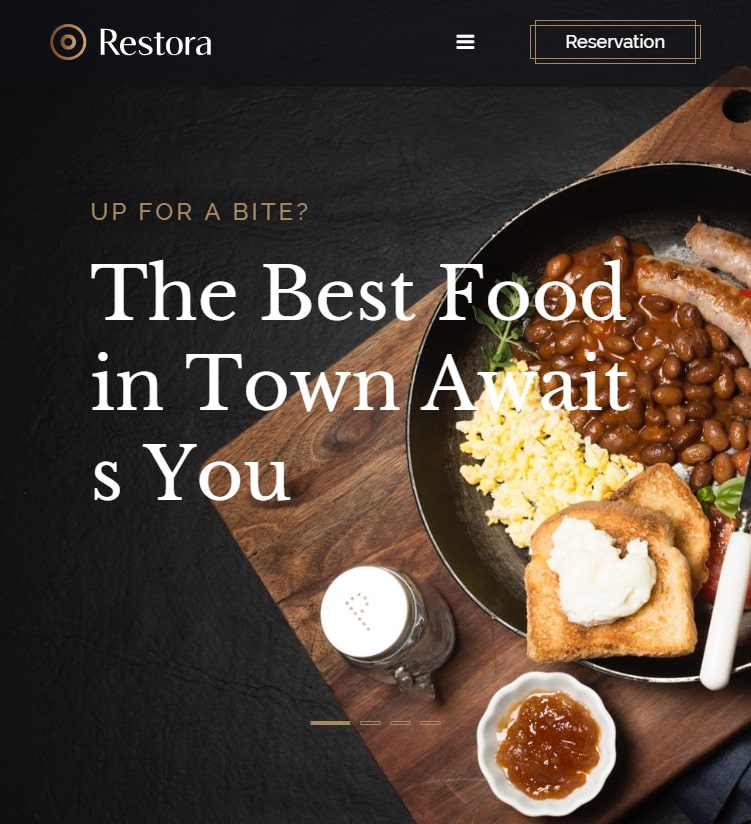
在480x768上顯示-白色的字與淺色的圖重疊...

在623x360上顯示-字與上方的reservation按鈕重疊

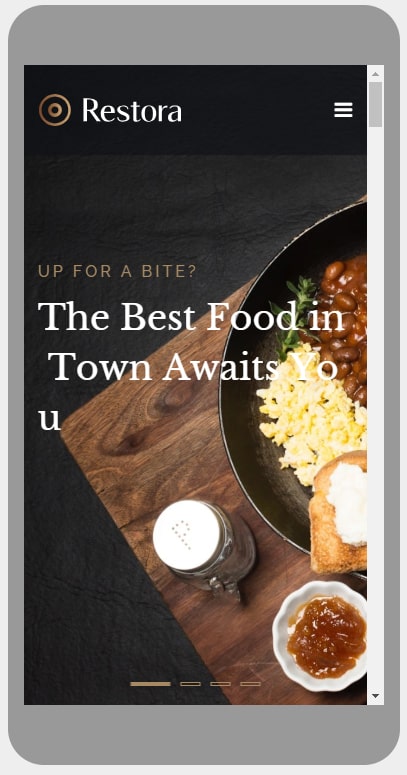
在343x640顯示-白色的字與淺色的圖重疊,you變成yo u

再來如果變成中文顯示會如何呢?這是在英文顯示的樣子,看起來沒什麼問題

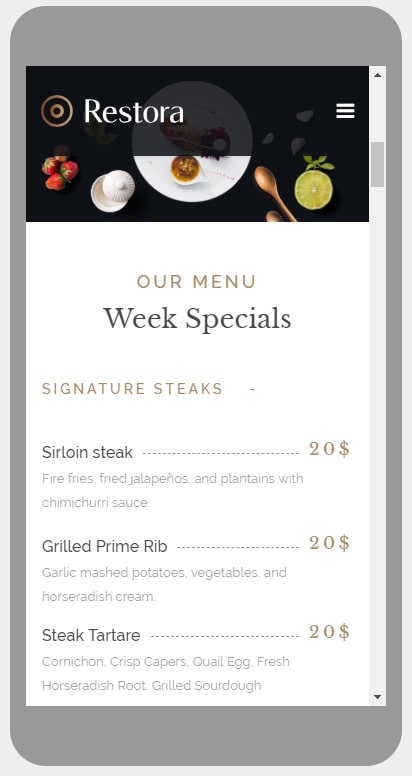
這是在中文顯示的樣子,因為中英文字元寬度不同,所以"$"符號變到第二行了...

以上的問題都需要有人檢查有人調整有人確認,時間無價,不過我們出賣的工時卻是有計價的,
這是都是我們付出生命、心血、技術、腦力...完成的,所以響應式網頁設計當然要錢啊!!
作者:Ring







