問與答
Joomla教學文件
在這篇 Joomla 教學 文章中,將介紹如何輕鬆建立一個 檔案下載 網頁製作 。無需複雜的程式設計或專業知識,我們將提供簡易的步驟和實作方法。
透過 Joomla 內建的功能,您將學會如何建立一個專業且具有檔案下載功能的網頁,讓您的訪客輕鬆獲取所需的資源。
這些簡易的方法不僅適用於有經驗的Joomla使用者,也適合初學者入門使用。
當您在Joomla中建立檔案下載頁面時,以下是一些步驟和建議:
1. 建立一個新的文章:
在Joomla的管理介面中,您可以建立一個新的文章來展示檔案下載。
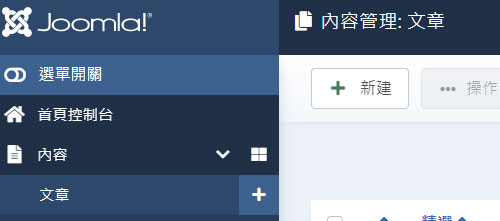
在管理後台的「內容」中,選擇「文章」並點擊「新增」來建立一個新的文章。

2. 複製圖片:
2.1 先複製要放在檔案連結前的圖案

2.2 在圖案上點擊右鍵,選擇複製

2.3 再使用鍵盤ctrl+v將圖片貼上
3. 新增檔案下載連結:
在新增的文章中,您可以使用內容編輯器(如JCE)來新增檔案下載連結。
選擇適當的文字或圖片,然後使用編輯器的連結工具將其設定為檔案下載連結。
在文章內寫上提供下載的檔案名稱,選擇檔案名稱再點選[插入連結]按鈕。

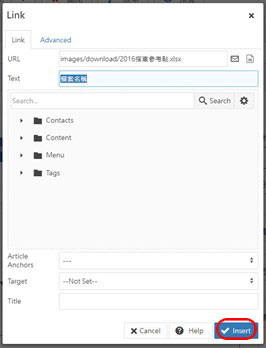
4. 跳出連結視窗,點選右邊的[瀏覽]圖示

5. 選擇[download]資料夾再按[ 上傳]按鈕。

6. 檔案上傳完成後,打勾選擇檔案,再選最下方的[insert插入]按鈕。

7. 回到[LINK]視窗,再選最下方的[insert插入]按鈕。

8. 回到文章,可點選連結下載檔案。

9. 編輯完成後,點選左上角[儲存&關閉]

10. 新增下載頁面:
新建一個單獨的網頁,僅包含檔案下載連結。

11. 使用Joomla的內建選單新建一個新的選單項目,並將其設置為「單一文章」。選擇您新增的檔案下載文章,然後儲存選單項目。

12. 在網站前端檢查是否有出現"檔案下載"的選單

*JOOMLA4下載頁面:https://downloads.joomla.org/zh/cms/joomla4/4-0-4
如果您喜歡我們的文章,歡迎分享!也歡迎查看我們的其他文章。如果有任何疑問也歡迎加line和我們聯絡
全後台模組化形象官網,符合各式商業模式與需求,請參考:https://des13.com/service/rwd.html
Written by Ring
作者:益盛科技 專案經理
通過Google Ads-Measurement Assessment
15年 網站專案管理及人員管理實務經驗。
具網站美編企劃繪製能力
具多媒體網頁設計與 RWD設計之實務經驗







