精選作品
B2B
廣寰科技從1999年5月創立至今,以專業的影像技術、外型設計致力於PC-TV多媒體產業研發及銷售
專案介紹
設計理念
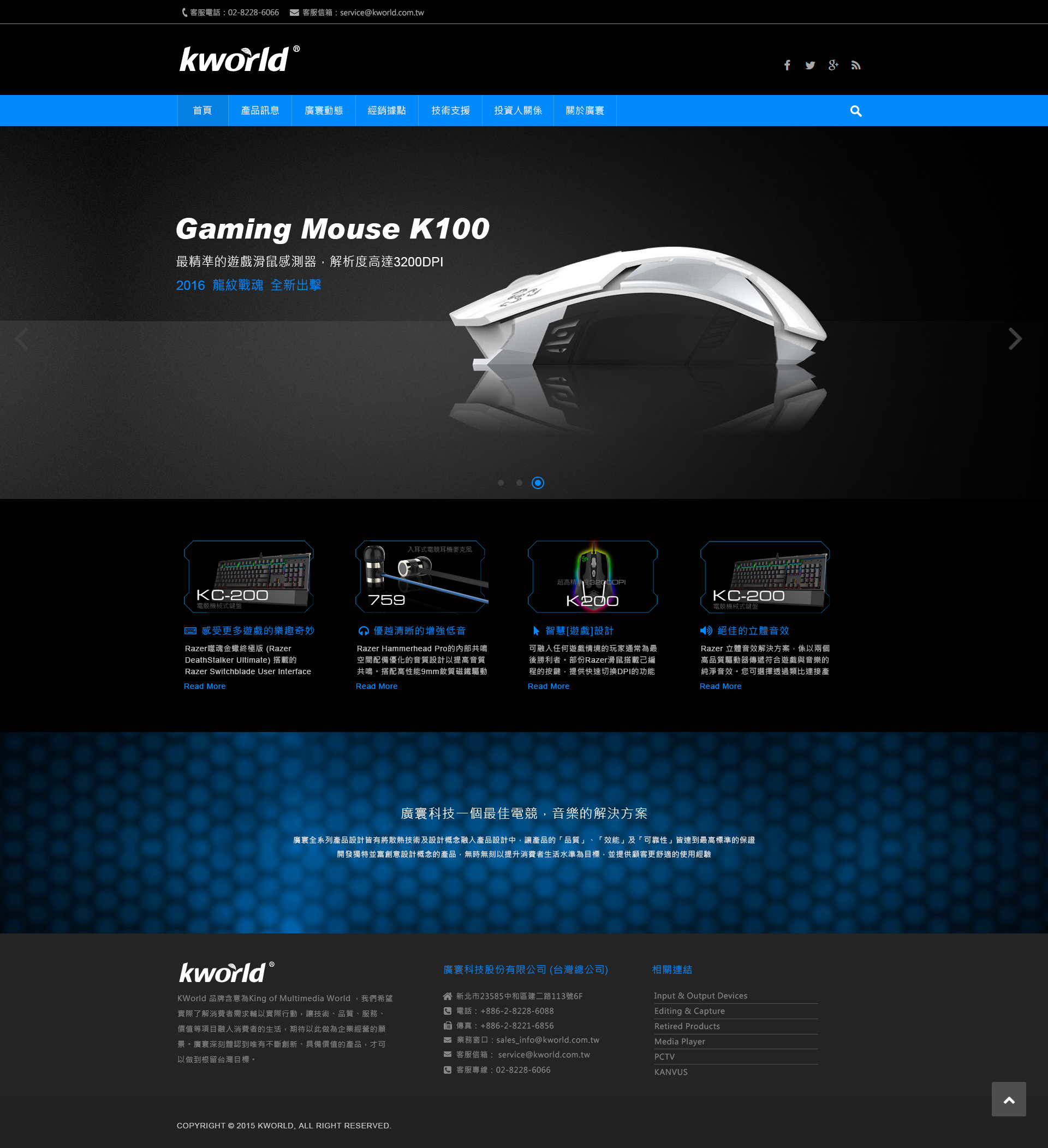
(1)選單依據模板移至Logo下方,獨立一排顯示。
選單修改成藍色,希望讓整體畫面呈現更有力量,更有視覺重心與焦點。
(2)Banner上的文字,修改至Banner左方。
透過文字與圖片的非重疊顯示,希望讓文字與圖片都更顯著呈現,
使用者可以很有條理的瀏覽產品標題,與完整的觀看產品。
(3)圖文的區域,維持原本的設計樣式,但標題左方有新增小圖示,增加畫面有豐富與層次。
(4)「廣寰科技一個最佳電競」區塊的背景,配合版面整體色系顏色調亮,希望塑造更現代、時尚感。
另外原始背景也做一個高斯模糊的效果處理,凸顯文字並讓畫面更有想像感。
(5)Footer的部分除了原始的「聯絡資訊』外,另外加上「公司的簡介」與「相關連結」區塊。

服務內容
- 響應式網頁設計(Responsive design) (RWD): 適合各種螢幕尺寸大小瀏覽,IPAD. MAC. IPHONE. Android 兼容!
- 促銷活動廣告(banner)-圖片輪播:圖片可以設定超連結、輪播秒數、各種特效參數。
- 最新消息、促銷活動、型錄下載、商品特色區塊
- 所見即所得編輯器:與WORD相容編輯文章區
- 無限新增、修改頁面、分類管理。
- 支援FB、G+、新浪微博..推薦分享。
- 產品展示系統:無限層級子分類架構
- 編輯類別時可針對每個分類指定 SEO 關鍵字及頁面描述。
- 可快速編輯商品名稱、上架狀態、製造商、價格、相關項目。
- 產品總覽介紹:產品分類 ; 商品描述; 圖片上傳;多產品圖面顯示
- 每件商品另可上傳多張圖片來補充介紹,在前台顯示這些圖片的縮圖;點選縮圖後將更新商品主要圖片。
- 產品可上傳附加檔案供瀏覽者下載。
- 網路地圖:程式模組自動連結各頁面







