數位行銷
網頁技術
特效這兩年崛起非常之迅猛,幾乎是網頁設計領域最強大的設計趨勢之一。
無論是在設計師群還是在用戶當中,它的受歡迎程度都非常之高,大家都對它津津樂道。
從微妙的轉場動效到覆蓋整個頁面的大範圍動效,它幾乎無處不在。特效的運用讓網頁中的元素邏輯變化關係清晰地表述出來,還將影視化的體驗引入進來。
對於設計師而言,特效賦予了設計足夠的可能性。無論是純粹的裝飾,還是簡化介面,闡述邏輯,還是增加使用者體驗,特效都能幫到你。今天,我們要為你提供75個不同的特效設計工具,它們有的是外掛程式,有的是程式庫,合理的運用它們,能幫你搞定各式各樣的特效。
1. ANIMATE.CSS
是一個跨瀏覽器的特效程式庫,是許多基礎特效的解決方案。從經典的彈跳特效到獨特的扭曲特效,一應俱全。

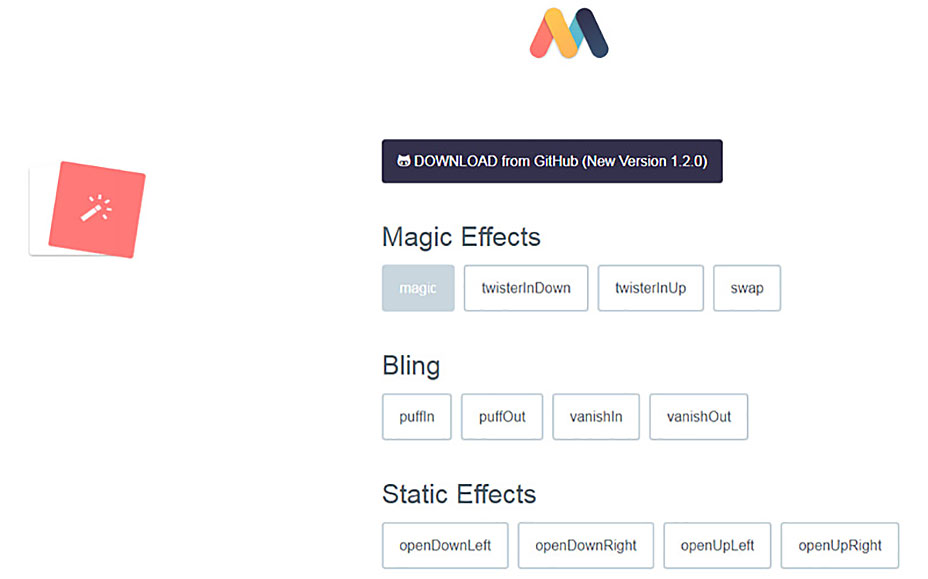
Magic Animations 專注於為網頁帶來獨特的視覺效果。雖然其中涵蓋的類型不夠豐富,但是帶來的體驗足夠優秀。

3. BOUNCE.JS
這是一個用來創造彈跳特效的程式庫,它的特效主要是通過CSS3和一些預設來實現的。你可以通過 npm ,bower 來安裝JS程式庫,簡單的複製生成的CSS3程式碼來應用特效。

4. ANIJS
AnijS 讓你能夠通過 if、on、do、to 等簡單的命令更加直觀地處理特效。有趣的地方在於,它還能用來控制前面 Animate.css 來創造特效。

5. SNABBT.JS
Snabbt.js 在創造特效這件事上,一直是以輕量和極簡而著稱的。它只有5kb 的大小,但是它能搞定平移、旋轉、傾斜、縮放等常見的特效效果,非常高效。

6. KUTE.JS
Kute.js 是一個純粹的特效引擎,擁有出色的性能。它可以相容許多不同的瀏覽器,包括一些相對傳統的瀏覽器。它還具備許多外掛程式,提供有效的運行環境。

7. VELOCITY.JS
Velocity.js 也同樣是一個特效引擎,乍一看可能沒啥太過突出的地方,然而它囊括了絕大多數常見的特效,比如變形、迴圈、滾動等,它足夠快速,且不依賴 jQuery。

你可以使用 Lazy Line Painter 輕鬆創建 SVG 路徑特效。你可以在AI中製作出SVG檔,上傳到轉換器中。後者會幫你將它處理成為特效,生成jQuery 檔。如有必要,你還可以編輯程式碼進行微調。

9. SVG.JS
SVG.js 為你提供一個更加直觀的編輯SVG動效的環境。它足夠小巧,語法也簡單,並且提供統一的API。

10. MOTION UI
Motion UI 和前面的工具都不一樣,它是借助SASS 來創建有趣的CSS特效。其中包含了一整套預定義的特效,可以運用到不同的HTML元件當中去。除了IE9,其他瀏覽器都可用。

11. WAIT! ANIMATE
Wait! Animate讓你可以以更加輕鬆自如的方式來創造延時和等待的特效。通過調整控制台上的參數,你可以創造出更加自然的效果。

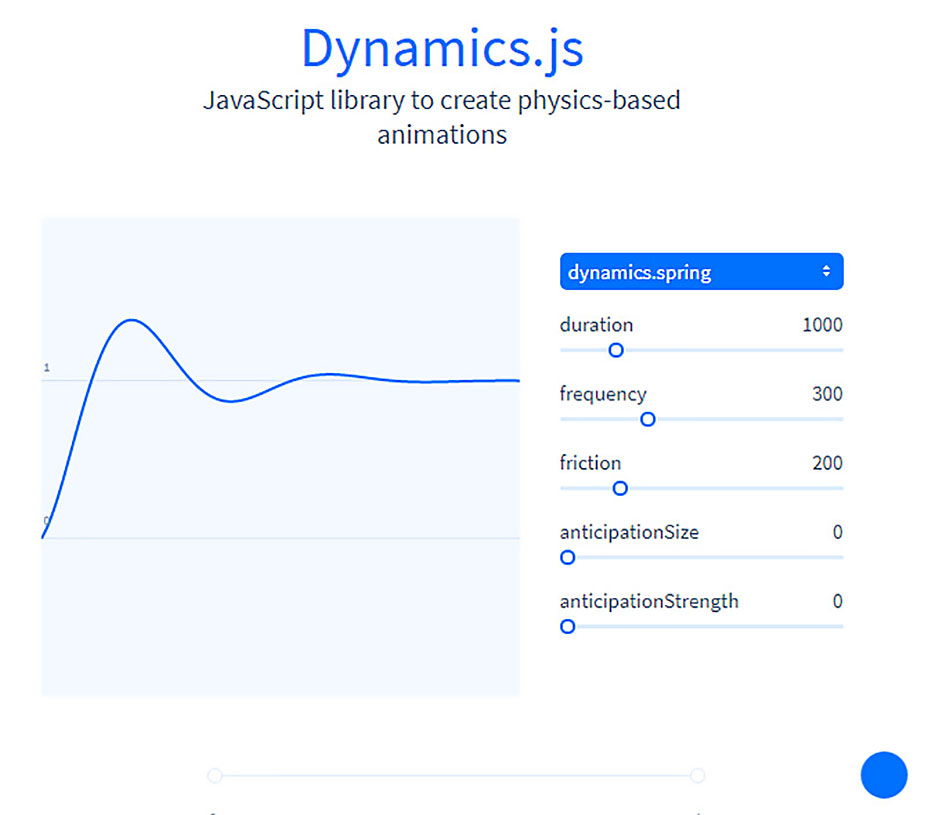
12. DYNAMICS.JS
Dynamics.js 是一個JS程式庫,能為你提供9種標準的特效,你可以制定其中的持續時間、頻率、預期尺寸和強度等資料,創造出符合物理效果的特效。

13. CHOREOGRAPHER.JS
擁有了 Choreographer.js 之後你就不用再擔心搞不定複雜的特效了,這個JS程式庫能夠通過自訂參數實現對複雜特效的設計。

14. ANIME.JS
這是一款強大的使用JS開發的動效庫,支援 CSS,DOM,SVG,和JS對象。

15. MO.JS
Mo.js 是一款完整的JS特效庫,目前它擁有一系列的預設參數,確保你能快速的上手使用。值得注意的是,Mo.JS 是模組化的,你可以輕鬆移除不必要的功能,確保容量合理和流暢運行。

16. SEQUENCE.JS
Sequence.js 是一個CSS驅動下的特效框架,用來構建基於步驟的響應式的特效。

17. SHIFTY
Shifty 是一款性能優異,速度夠快且足夠靈活的補間動畫引擎,它是公認的 GreenSock 替代方案。

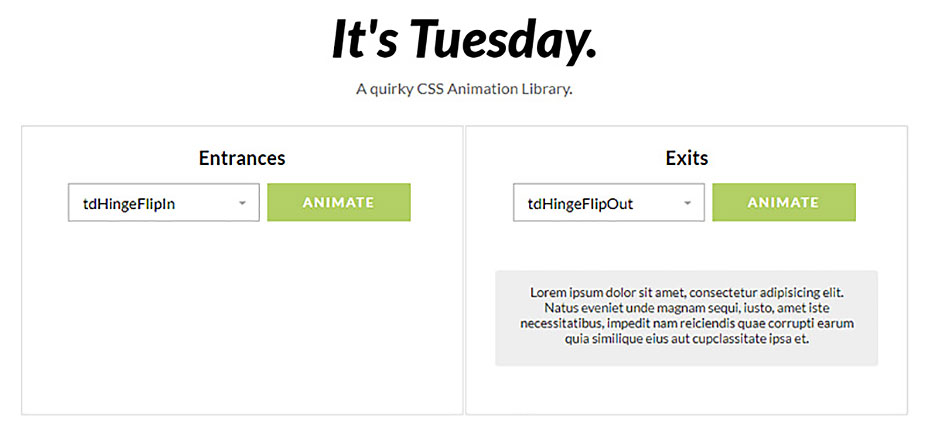
18. IT’S TUESDAY
Tuesday 是一款獨立的特效庫,可以和其他的程式碼一起搭配使用,其中的特效大多以流暢和優雅著稱,淡入淡出,擴展,收縮效果均是如此。

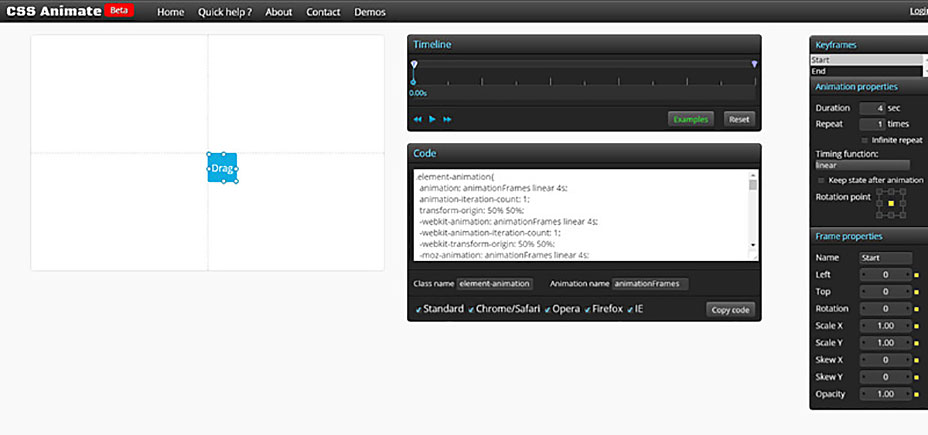
19. CSS ANIMATE
你可以使用 CSS Animate 作為測試和生成特效程式碼的遊樂場,任何常規特效都可以在這裡幫你測試,設置好名稱、類、特效屬性、框架屬性以及時間軸和標記之後,最終能夠生成你想要的程式碼和特效。

20. VIVUS.JS
VIVUS.JS 能夠給你帶來延時、同步和展現這三種類型的特效。而特效的核心還是借助SVG來實現。

21. BONSAI.JS
Bonsai.js 是一個用來做高級圖形處理的JS程式庫,它有著非常簡單易用的API和SVG渲染器。

22. GSAP BY GREENSOCK
GSAP 是一個強大的特效平臺,用來創造專業的特效。它囊括了許多專業的外掛程式和實用的工具。這些外掛程式都包含在了其中:BezierPlugin, CSSPlugin, DrawSVGPlugin, MorphSVGPlugin, Physics2DPlugin, TweenLite, 等.

23. POPMOTION
Popmotion 是另外一款源自於 Greensock 的羽輕量級的特效引擎。它可以完全控制每一幀的效果,先進的補間技術和色彩混合功能讓它能夠應對複雜的特效設計。

24. TWEEN.JS
TWEEN.JS 是目前最強大的特效補間引擎,其中的參數控制系統足夠完善,讓你擁有絕佳的特效解決方案。

25. HOVER.CSS
Hover.css: 這是一組使用CSS3實現的懸浮特效,它可以應用到按鈕、連結、LOGO、SVG、圖片等元素上。它還提供了CSS、Sass和Less的版本。

26. TRANSIT
Transit 的功能其實並不多,但是它涵蓋了完善的2D轉3D的特效的功能。

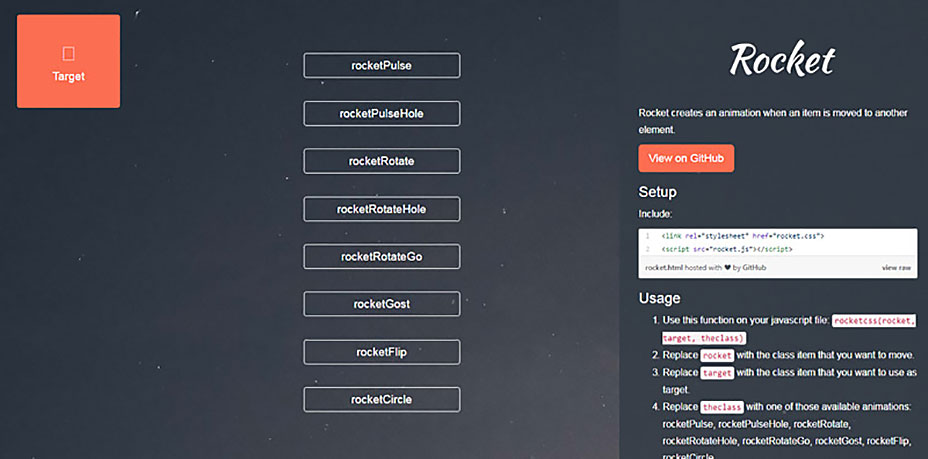
27. ROCKET
Rocket 提供的是物體從一個點運動到另外一個點的特效解決方案,包括8個特殊的效果,讓你的特效足夠可愛有趣。

28. ANIMO.JS
Animo.js 是一款輕量級的動效處理工具,它還支持額外的外掛程式來實現倒計時、旋轉等不同樣式的特效,借助額外的支援函式庫,幫你實現預期的特效。

29. SHIFT.CSS
Shift.css 是一個用來構建自我調整元素特效的框架。

30. CSSHAKE
CSShake 中包含了11類不同的可控制特效屬性,包括方向(水準、上下),類型(固定、瘋狂),強度(強、弱)等等,讓你可以全方位控制特效的特徵。

31. SAFFRON
如果你喜歡 mixin 來輕鬆控制特效,那麼Saffron 肯定會讓你愛不釋手。它是使用Sass來編寫,可以更方便地設置參數和變數。

32. CSSYNTH
CSSynth 是一個輕量級的特效編輯器,讓你可以更輕鬆地設置同步或者延遲效果,然後可以下載相應的CSS或者SCSS代碼。

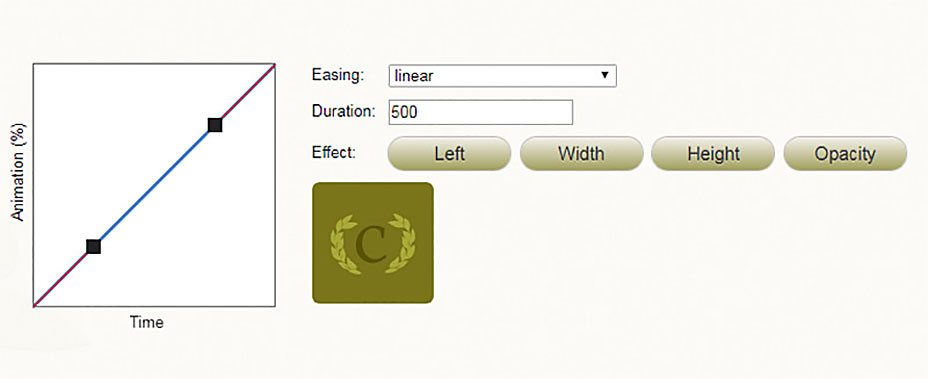
33. CEASER
Ceaser 是一款經過時間考驗的特效工具,能夠生成經典的動畫效果。

34. MORF.JS
MORF.JS 中包含了超過40種預定義的動效,並且你可以根據自己的需要在它們基礎上進行自訂。

35. VOXEL.CSS
Voxel.css 是專門用來3D 渲染的工具,即使你是新手也能夠輕鬆掌握3D CSS樣式。

原文地址:webdesignerdepot
原文作者:Nataly Birch
優設譯文:@陳子木







