動畫不再只能運用在卡通中了!到處都可見全螢幕的動態圖片,和小範圍的觸控動畫懸停特效。讓我們看看如何將動畫巧妙地運用在網頁設計中。
隨著大部分使用者的緊密連結和輕易就能製作出簡易的動態圖片,或是數分鐘的動畫,動畫儼然已變成實用且方便的網頁設計工具。
基本動畫
動畫是讓靜止或2D的圖片動起來,且隨著一定的定律運動。像是卡通人物在畫面中走路,或是在電腦桌面中,載入網頁時,應用程式的圖示像球一樣跳出來,這些都是動畫的應用。
迪士尼幾乎等同於動畫的代名詞。1980年代初期,迪士尼的兩位頂尖動畫師,詳細地寫了關於動畫的12項基本法則一書。Frank Thomas和Ollie Johnston在「Illusion of Life: Disney Animation」llusion of Life: Disney Animation」中,為今日的動畫做了大略架構。
1. 擠壓與伸展
2. 預期動作
3. 演出方式
4. 接續動作與關鍵動作
5. 跟隨動作與重疊動作
6. 漸快與漸慢
7. 弧形
8. 附屬動作
9. 時間控制
10. 誇張
11. 純熟的手繪技巧
12. 吸引力
網頁動畫通常以GIF, CSS, SVG, WebGL或影片存在。當你的滑鼠從一個字滑動到全螢幕的影片或背景影像時,動畫可以以簡單的底線呈現。當有其他設計技巧同時存在時,動畫可能很難發現,但也可能讓你很難忽略它。
2015年的動畫潮流
網頁設計的動畫在我們每天的生活中很常見。其中的設計流行關鍵就是溫和(Moderation)。簡單且迷你的動畫是最新熱潮,人們甚至不易發現那是動畫。大規模的動畫可以利用視覺效果,讓你融入設計中。但是如果使用太多特效,可能會造成視覺上的混亂。
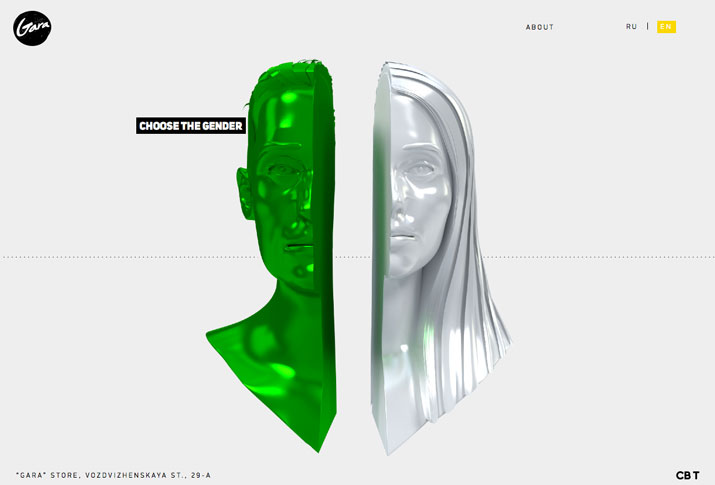
大動畫VS.小動畫
大動畫通常在螢幕上具有一定的大小。而小動畫則是只有佔據螢幕一小部分,而大部分都出現在網站的一開始畫面。
使用時機
動畫可以讓你的設計更加完美,但並不是每一個設計都適用。動畫的呈現應是流暢的,且不突兀。動畫應該是為了使用上的方便而存在,並不是為了存在而設計出來。
原文出處:An Introduction to Animation in Web Design