數位行銷
網頁設計
林玉鈴
有許多人會詢問:
網頁設計師:「小弟之前都使用傳統作法設計網頁,PS設計好視覺,然後HTML+CSS+JS切版,
然後交給後PHP工程師製作後台,現在想踏入joomla的世界,找了很多文,都找不到如何將自己
設計切好的板去改成模板連接JOOMLA後台,請問各位大大有相關文章可以提供給小弟參考嗎?」
Joomla user:「我會使用Joomla,但我希望有一個漂亮而且屬於我的版型,請問我該如何作一
個自己的版型呢?」
再此將如何製作Joomla版型的過程回覆如下,
1.) 首先,您必須具備網頁設計的功力與美感,網頁設計與平面設計是不同的,網頁設計有很多元素都比較細緻,在製作這些元素時您可能會花不少時間,並且,您也可以依據各種特效來成為您設計的靈感,以及如何進行UI設計,讓您的網
頁被USER更容易使用,很快的就可以讓USER找到他所需要的資訊。最後,您在設計時也必須考慮您的網頁在不同環境、不同設備、不同螢幕尺寸大小所展出的瀏覽效果。
我大概提出兩行字試圖解釋網頁設計的工作,但其實絕非這麼簡單,網頁設計所必備的就是專業,而專業必須經年累月的不斷練習、隨時吸收新知識、經常瀏覽各種不同的設計、培養自己的美感,才能有把握做到自己與客戶所要求的作品。
2.) 請先了解JOOMLA的內容、功用、基本操作常識。
3.) 準備好您的網站版型,開始進行網站切版。
一、了解模版結構
在JOOMLA資料夾裏的templates裡,可以管理所有的模板檔案

進入之後,可以看到joomla內建的三個模版

雖然模版裡有非常多不同的文件,但大部分模版都是用兩個檔案來控制的,
index.php
templateDetails.xml
二、開始
先設立一個新的資料夾,例如:des
在你的資料夾裡新增兩個檔案,就是index.php 和 templateDetails.xml
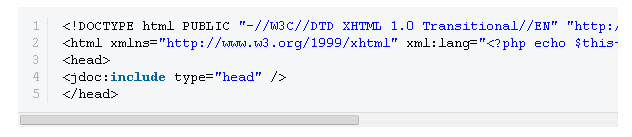
用記事本或其他編輯程式的軟體打開index.php,將以下文字複製貼上:

三、使用
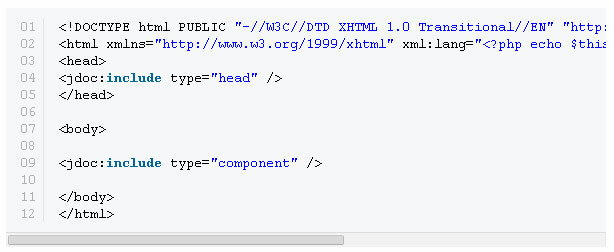
我們現在有製作模版的基本文件,我們現在要添加一段code來顯示可以被其他網頁瀏覽的特定內容,如下。

你現在的index.php看起來應該如下:

待續...







